Learn the basics for creating a simple SVG cut file in Illustrator that can then be cut using a Cricut Explore or Silhouette Cameo.

UPDATE! I expanded this post as a part of my Illustrator for Crafters and SVG Designers series! You can view my new post Make an SVG from a Font or start at the beginning with my Adobe Illustrator Workspace Overview!
One of my goals recently is to tackle the reader questions I get a lot. One of those is how I design my own cut files for my Cricut Explore and Cricut Maker. While I sometimes design cut files using the Cricut Design Space, I prefer using Adobe Illustrator to design my own files.
To start, we’ll create a simple design to show the basics of creating a cut file in Illustrator. Illustrator is a highly powerful software and can be intimidating for beginners. So let’s start with something easy—a quote: “Live Loved.”
I am working on a Mac, but I will also give the PC commands. I am a HUGE proponent of keyboard shortcuts, so I am going to share those as well in teal. USE THEM. I am twice as fast at designing files now because my hands rarely leave the keyboard.
NOTE: the layout of your workspace might be different than mine—I have found the menus that work best for me. If you don’t have a panel that I reference, go to Window and scroll down to find it, making sure to look in sub-menus if necessary.
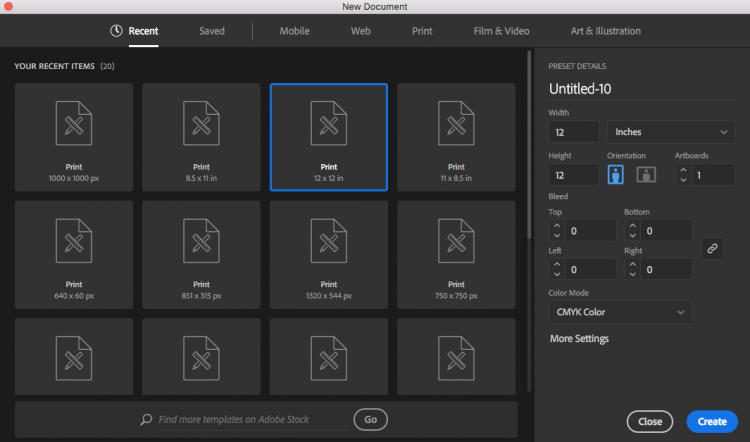
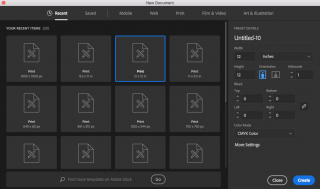
Step 1: Create a New Document
Create a new document that is 12″ x 12″ — the size of a Cricut cutting mat.
File > New (cmd+N / ctrl+N)
You can specify both the dimensions and the unit here. I choose 12 x 12 and set the unit to inches.

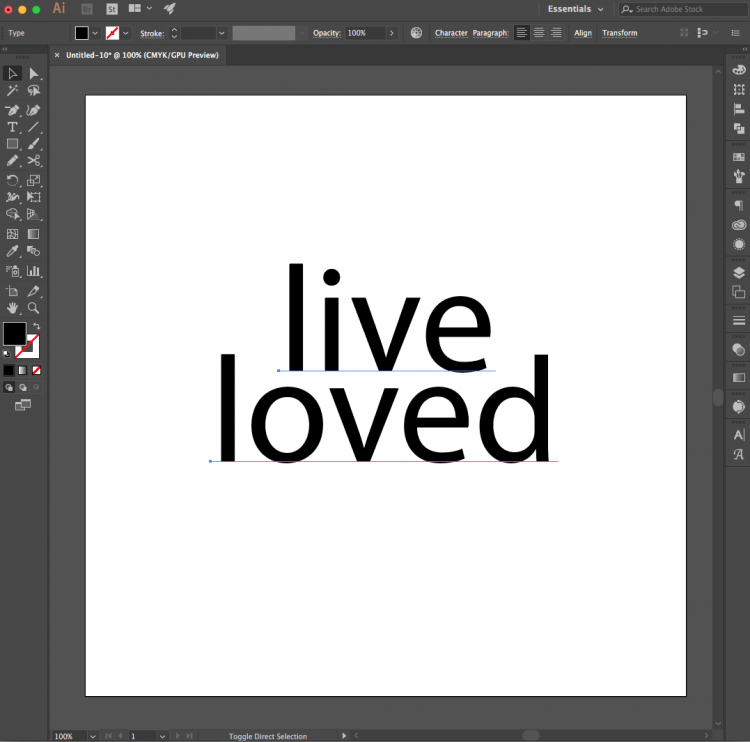
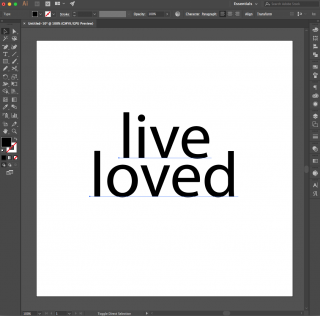
Step 2: Type Your Quote
Click the Type Tool (T) in the left-hand panel and type your words: live loved. I used separate text boxes for each word, because I prefer to be able to move each line individually. It’s easier than dealing with line spacing and centering and all that.

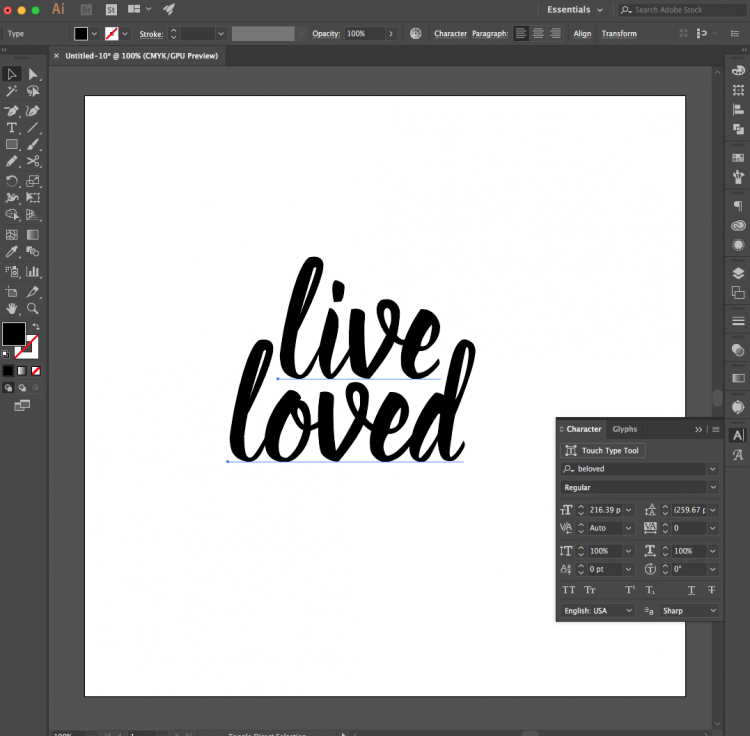
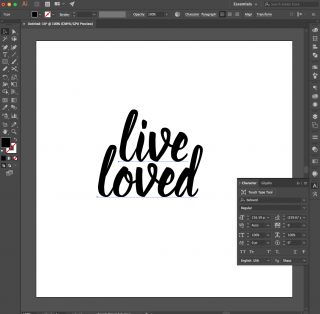
Step 3: Change Your Font
I didn’t love the default font (does anyone?) so I went to the menu Type > Font > Beloved. (Get the Beloved font here.) Once the new font was selected, I moved each line around until I was happy.

Step 4: Outline Your Fonts
The next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You’ll get an error when you try to upload them.
Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

An important note about using fonts. The Cricut and Silhouette cut “simple” artwork the best. And by this I mean that the machine software prefers fewer “nodes.” It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font’s nodes is looking at your fonts once you’ve outlined them. You’ll see that Beloved is a fairly straightforward font—a reasonable number of “nodes” (those tiny squares) around the font.

To illustrate a complicated font, I used one of my favorites, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there’s a good chance that it will mess up your materials with so many different cuts.
Step 5: Unite
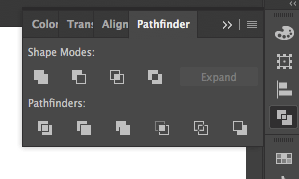
As our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the above screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you’ll use the Unite tool under the Pathfinder Panel.
Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)
The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You’ll see that the tails of each letter are gone and you now have one continuous shape.


Step 6: Make a Compound Path
If you want, you can continue to saving as an SVG at this point. But I like to do one more quick step to save myself some time in the Cricut Design Space. Right now, this image we’ve made is actually three shapes — “live,” “loved,” and the dot over the “i” in lived (it’s separate because it’s not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you’ll have these three shapes and you’ll need to attach them to cut them properly. Instead, I make everything a compound path in Illustrator and it imports it as one shape.
Object > Compound Path > Make (cmd+8 / ctrl+8)
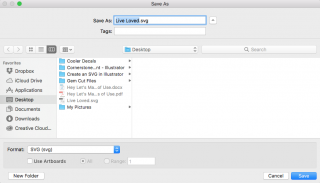
Step 7: Save as an SVG
Illustrator files are natively “.ai” file extensions. Usually I will save an Illustrator version of my artwork, and then save a separate SVG for cutting.
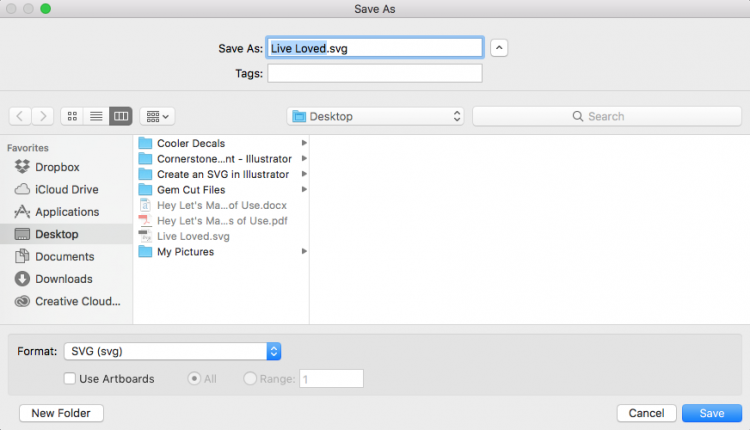
File > Save As (shift+cmd+S / shift+ctrl+S)
In the dropdown Format menu, select SVG and save! Don’t worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

Then you’re ready to cut your file and use it however you’d like!

I hope this tutorial helps you get your feet wet in using Illustrator to design cut files for the Cricut and Silhouette! Illustrator is such a wonderful program with so many capabilities—it’s time to start exploring them!
Are you interested in the whole Adobe Illustrator Series? Click on the links below to delve further into the tutorials. It is strongly recommended to follow them in order. I have also added some ‘bonus’ links for more information on Adobe Illustrator.
- Workspace Overview (video)
- Paths, Anchor Points, and Handles (video)
- Make an SVG from a Font (video)
- Tips for Using Fonts in SVGs (video)
- Color Basics (video)
- Using Shapes and Lines to Make Illustrations (video)
- Using the Pen Tool (video)
- Creating Fun Text Effects (video)
- Image Trace (video)
- 10 Quick Tricks for SVG Design (video)
Bonus Links:


HOW TO MAKE SVG FILES FOR CRICUT USING ILLUSTRATOR
Equipment
- Adobe Illustrator installed on your PC or laptop
Instructions
- Step 1: Create a New DocumentCreate a new document that is 12" x 12" — the size of a Cricut cutting mat.File > New (cmd+N / ctrl+N)You can specify both the dimensions and the unit here. Choose 12 x 12 and set the unit to inches.

- Step 2: Type Your QuoteClick the Type Tool (T) in the left-hand panel and type your words: live loved. Use separate text boxes for each word, because it will allow you to move each line individually. It's easier than dealing with line spacing and centering and all that.

- Step 3: Change Your FontIf you don't love the default font (does anyone?) go to the menu Type > Font > Beloved (or font of your choice) Once the new font is selected, move each line around until you are happy with it.

- Step 4: Outline Your FontsThe next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You'll get an error when you try to upload them.Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

- An important note about using fonts. The Cricut and Silhouette cut "simple" artwork the best. And by this, it means that the machine software prefers fewer "nodes." It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font's nodes is looking at your fonts once you've outlined them. You'll see that Beloved is a fairly straightforward font—a reasonable number of "nodes" (those tiny squares) around the font.To illustrate a complicated font, see this favorite font named, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there's a good chance that it will mess up your materials with so many different cuts.

- Step 5: UniteAs our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you'll use the Unite tool under the Pathfinder Panel.Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)

- The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You'll see that the tails of each letter are gone and you now have one continuous shape.

- Step 6: Make a Compound PathIf you want, you can continue to saving as an SVG at this point. But do one more quick step to save yourself some time in the Cricut Design Space. Right now, this image we've made is actually three shapes — "live," "loved," and the dot over the "i" in lived (it's separate because it's not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you'll have these three shapes and you'll need to attach them to cut them properly. Instead, make everything a compound path in Illustrator and it imports it as one shape.Object > Compound Path > Make (cmd+8 / ctrl+8)
- Step 7: Save as an SVGIllustrator files are natively ".ai" file extensions. Recommended to save an Illustrator version of your artwork, and then save a separate SVG for cutting.File > Save As (shift+cmd+S / shift+ctrl+S)In the dropdown Format menu, select SVG and save! Don't worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

- Then you're ready to cut your file and use it however you'd like!












Comments & Reviews
Krissy Lauren says
Hey, can you please make a post about “how to make a compound path editable in Circut from Illustrator?” I can make designs for my sister (in illustrator) but she cant change the color of the shapes in her circut. What am I doing wrong? Is it locked? How do I save it unlocked?
Cori says
Hi Krissy,
If you want to be able to make different pieces of your image in different colors, each piece of the image needs to be a compound path. Your image can have multiple compound paths. But if a piece is a single compound path, when you change the color of one part it will change the color of anything else within the compound path. Hope this helps! :)
Flavia says
Hi Cori!
I just want to say THANK YOU SO MUCH for sharing this tutorial! You made really easy for beginners, I was looking online but it is overwhelming.
I love to draw and I love to create with Cricut. Many times I had an idea but I could not find a image for my project.
So I want to start to make my own images/SVG files. I see there is a lot to learn to get to that point and but I am ready to get to it!
Also I have a question for you: Which one is a better deal for crafters Illustrator or Photoshop?
I really like your projects!
Cori says
Hi Flavia,
Illustrator is definitely a better option for people creating SVG files! Illustrator creates vector images out of lines and points, while Photoshop uses pixels. When you think about how a Cricut cuts, it cuts lines and turns at points. So it’s built to design the type of files a Cricut uses natively. :)
M Umair Ali says
Can we use clipping mask or gradient in illustrator for SVG files if we make them for cricut for printing??and can we export many design like export for screen as we want to use individual Desi ga in cricut
Cori says
Yes! Just make sure to save the file as a PNG, and you can upload and use it with Print then Cut: https://heyletsmakestuff.com/cricut-print-then-cut/
Colby Dees says
The “Unite” and “Compound Path” steps were what I needed / was missing … Thank you!
Victoria says
Hi, I’m new to illustrator and Cricut, I have a file that I’ve done a lot of work on intending to create stickers but in Cricut Desgin Space the images are black and white, some images are also missing their fill and I just don’t nowhere I’m going wrong or how to fix it. Also is there a way to bring the entire file from AI into design space or do I need to save the image an upload individually? Can you please help.
Crystal Summers says
Hi Victoria,
Are you using closed pathways in your AI document? Each piece in an AI document has to be “closed” or else Design Space doesn’t know how to read it. For stickers, you can save the sheet as a PNG and bring into DS as a single file.
Hope this helps!
Crystal, HLMS Community Manager
onegreendoggy says
Best Cricut blog page ever. Thank you so much for teaching me something I really wanted to know! New”ish” to both Cricut and Illustrator. Your directions were perfect!
Karin says
I’m not new to Illustrator but new to Cricut. This was so helpful! One issue I’m having is I’m designing something that is 8 x .5 inches in Illustrator but when I bring it over to Cricut Design Space it’s HUGE. I know you can manually adjust the size, but this is something I plan on selling and I don’t want the buyer to have to mess with re-sizing. Am I doing something wrong or missing something? Thanks for any additional guidance!
Devon says
This is super helpful, thanks! I’m also on a Mac, and I got lost at Step 6: Make A Compound Path. My Object menu at the top doesn’t have an option for Compound Path. The closest I can find it Object > Path > Join, but all the Path options are greyed out. Any idea why? Thanks!
Cori George says
Can you screenshot that menu for me? Compound Path is fourth from the bottom in the Object menu for me—I’m wondering if it might be in a different place for you!
Kimberly says
This is Kimberly again, Also, when I select unite in the pathfinder options it changes the color of my design as well. ( I have multiple colors in my design ) I have followed the previous steps for outlining it is just not working like I would like.
Thanks for your help.
kimberly says
Hello,
I am creating my own svg files in illustrator but when I do the compound path step it changes the color of my design. and when I pull it in to design space it just doesn’t allow me to flatten the file. I am experiencing this with uploads. Also, When I create my own stickers it does not outline properly unless I have a thicker stroke. Is adding the stroke the way to make the stickers cut as an outline. New to cricut but have an IT background, graphics design, and photography. I am learning a lot but need some help. Thanks for your help