Learn the basics for creating a simple SVG cut file in Illustrator that can then be cut using a Cricut Explore or Silhouette Cameo.

UPDATE! I expanded this post as a part of my Illustrator for Crafters and SVG Designers series! You can view my new post Make an SVG from a Font or start at the beginning with my Adobe Illustrator Workspace Overview!
One of my goals recently is to tackle the reader questions I get a lot. One of those is how I design my own cut files for my Cricut Explore and Cricut Maker. While I sometimes design cut files using the Cricut Design Space, I prefer using Adobe Illustrator to design my own files.
To start, we’ll create a simple design to show the basics of creating a cut file in Illustrator. Illustrator is a highly powerful software and can be intimidating for beginners. So let’s start with something easy—a quote: “Live Loved.”
I am working on a Mac, but I will also give the PC commands. I am a HUGE proponent of keyboard shortcuts, so I am going to share those as well in teal. USE THEM. I am twice as fast at designing files now because my hands rarely leave the keyboard.
NOTE: the layout of your workspace might be different than mine—I have found the menus that work best for me. If you don’t have a panel that I reference, go to Window and scroll down to find it, making sure to look in sub-menus if necessary.
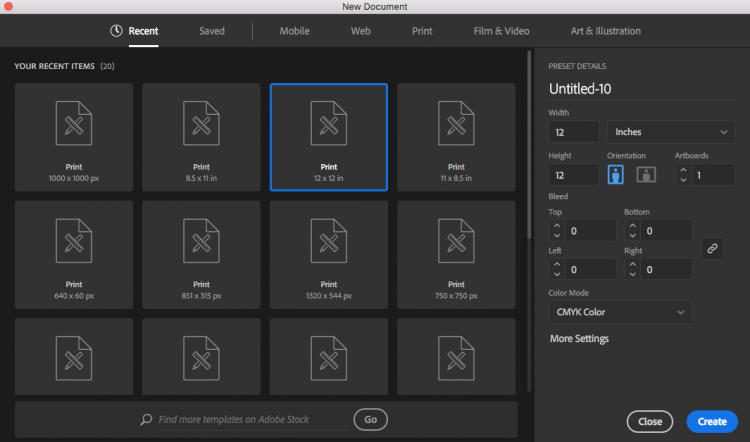
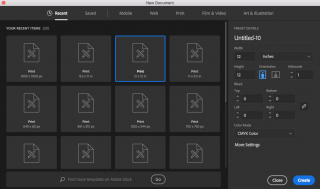
Step 1: Create a New Document
Create a new document that is 12″ x 12″ — the size of a Cricut cutting mat.
File > New (cmd+N / ctrl+N)
You can specify both the dimensions and the unit here. I choose 12 x 12 and set the unit to inches.

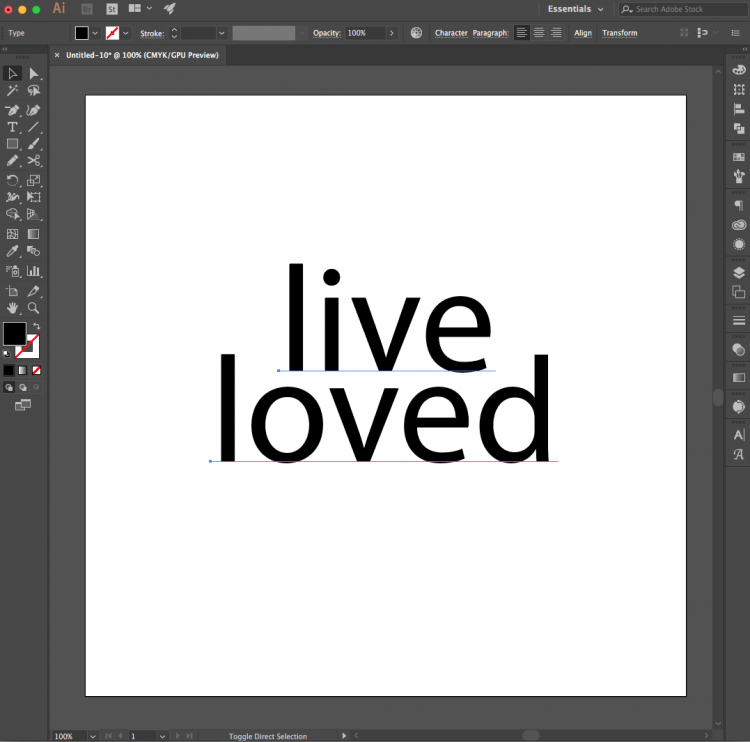
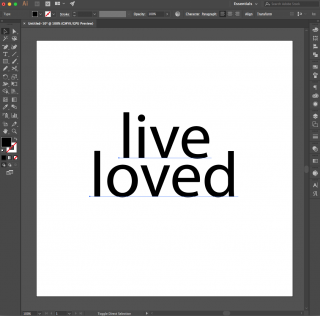
Step 2: Type Your Quote
Click the Type Tool (T) in the left-hand panel and type your words: live loved. I used separate text boxes for each word, because I prefer to be able to move each line individually. It’s easier than dealing with line spacing and centering and all that.

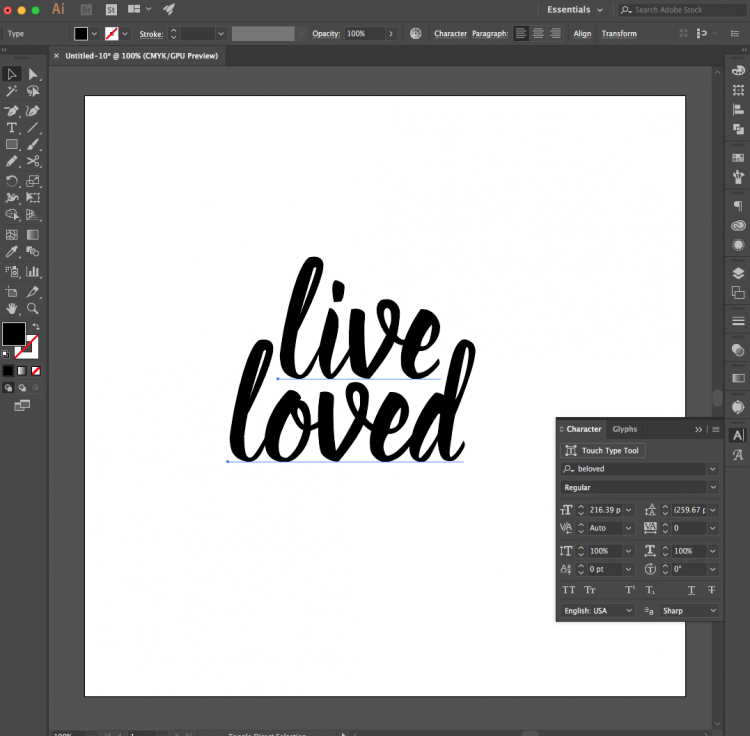
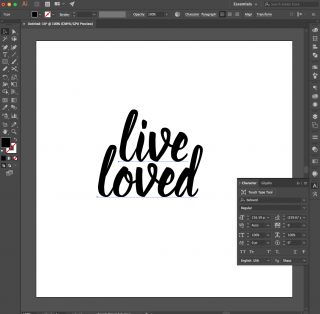
Step 3: Change Your Font
I didn’t love the default font (does anyone?) so I went to the menu Type > Font > Beloved. (Get the Beloved font here.) Once the new font was selected, I moved each line around until I was happy.

Step 4: Outline Your Fonts
The next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You’ll get an error when you try to upload them.
Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

An important note about using fonts. The Cricut and Silhouette cut “simple” artwork the best. And by this I mean that the machine software prefers fewer “nodes.” It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font’s nodes is looking at your fonts once you’ve outlined them. You’ll see that Beloved is a fairly straightforward font—a reasonable number of “nodes” (those tiny squares) around the font.

To illustrate a complicated font, I used one of my favorites, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there’s a good chance that it will mess up your materials with so many different cuts.
Step 5: Unite
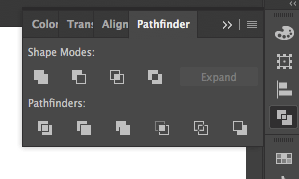
As our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the above screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you’ll use the Unite tool under the Pathfinder Panel.
Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)
The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You’ll see that the tails of each letter are gone and you now have one continuous shape.


Step 6: Make a Compound Path
If you want, you can continue to saving as an SVG at this point. But I like to do one more quick step to save myself some time in the Cricut Design Space. Right now, this image we’ve made is actually three shapes — “live,” “loved,” and the dot over the “i” in lived (it’s separate because it’s not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you’ll have these three shapes and you’ll need to attach them to cut them properly. Instead, I make everything a compound path in Illustrator and it imports it as one shape.
Object > Compound Path > Make (cmd+8 / ctrl+8)
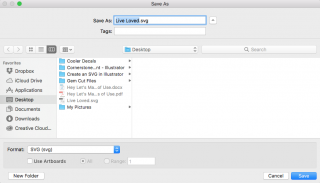
Step 7: Save as an SVG
Illustrator files are natively “.ai” file extensions. Usually I will save an Illustrator version of my artwork, and then save a separate SVG for cutting.
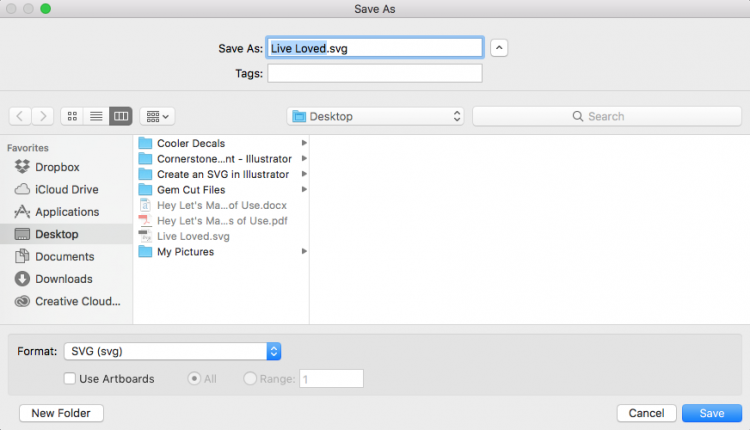
File > Save As (shift+cmd+S / shift+ctrl+S)
In the dropdown Format menu, select SVG and save! Don’t worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

Then you’re ready to cut your file and use it however you’d like!

I hope this tutorial helps you get your feet wet in using Illustrator to design cut files for the Cricut and Silhouette! Illustrator is such a wonderful program with so many capabilities—it’s time to start exploring them!
Are you interested in the whole Adobe Illustrator Series? Click on the links below to delve further into the tutorials. It is strongly recommended to follow them in order. I have also added some ‘bonus’ links for more information on Adobe Illustrator.
- Workspace Overview (video)
- Paths, Anchor Points, and Handles (video)
- Make an SVG from a Font (video)
- Tips for Using Fonts in SVGs (video)
- Color Basics (video)
- Using Shapes and Lines to Make Illustrations (video)
- Using the Pen Tool (video)
- Creating Fun Text Effects (video)
- Image Trace (video)
- 10 Quick Tricks for SVG Design (video)
Bonus Links:


HOW TO MAKE SVG FILES FOR CRICUT USING ILLUSTRATOR
Equipment
- Adobe Illustrator installed on your PC or laptop
Instructions
- Step 1: Create a New DocumentCreate a new document that is 12" x 12" — the size of a Cricut cutting mat.File > New (cmd+N / ctrl+N)You can specify both the dimensions and the unit here. Choose 12 x 12 and set the unit to inches.

- Step 2: Type Your QuoteClick the Type Tool (T) in the left-hand panel and type your words: live loved. Use separate text boxes for each word, because it will allow you to move each line individually. It's easier than dealing with line spacing and centering and all that.

- Step 3: Change Your FontIf you don't love the default font (does anyone?) go to the menu Type > Font > Beloved (or font of your choice) Once the new font is selected, move each line around until you are happy with it.

- Step 4: Outline Your FontsThe next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You'll get an error when you try to upload them.Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

- An important note about using fonts. The Cricut and Silhouette cut "simple" artwork the best. And by this, it means that the machine software prefers fewer "nodes." It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font's nodes is looking at your fonts once you've outlined them. You'll see that Beloved is a fairly straightforward font—a reasonable number of "nodes" (those tiny squares) around the font.To illustrate a complicated font, see this favorite font named, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there's a good chance that it will mess up your materials with so many different cuts.

- Step 5: UniteAs our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you'll use the Unite tool under the Pathfinder Panel.Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)

- The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You'll see that the tails of each letter are gone and you now have one continuous shape.

- Step 6: Make a Compound PathIf you want, you can continue to saving as an SVG at this point. But do one more quick step to save yourself some time in the Cricut Design Space. Right now, this image we've made is actually three shapes — "live," "loved," and the dot over the "i" in lived (it's separate because it's not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you'll have these three shapes and you'll need to attach them to cut them properly. Instead, make everything a compound path in Illustrator and it imports it as one shape.Object > Compound Path > Make (cmd+8 / ctrl+8)
- Step 7: Save as an SVGIllustrator files are natively ".ai" file extensions. Recommended to save an Illustrator version of your artwork, and then save a separate SVG for cutting.File > Save As (shift+cmd+S / shift+ctrl+S)In the dropdown Format menu, select SVG and save! Don't worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

- Then you're ready to cut your file and use it however you'd like!












Comments & Reviews
Judith Westby says
Do you have any experience of SVGs you’ve made in Illustrator coming to Design Space way ( and I mean WAAAAAY) too big? I make quite complex 3D things, and things with many layers and overlays. They used to be fine but overnight something happened with DS and now they’re coming in massive – one simple shape I made which was 22cm wide came in at over a metre wide. Has that ever happened to you and how did you get around it? It’s a nightmare and means that the things I make and sell won’t be easy for buyers to use.
Crystal Summers says
Hi Nina,
Cricut Design Space requires an account, but it is free to join. The only time you would pay is if you wanted to subscribe to Cricut Access for access to SVGs. However, there are plenty of free ones in Design Space, as well as on the Hey Let’s Make Stuff blog! You can use DS offline, as well. However, you’ll need internet to download SVGs or designs. If you plan to create your own designs, you can do that offline.
Hope this helps.
Happy crafting!
Crystal, HLMS Community Manager
Nina says
But is it true that I have to subscribe to an online membership in order to use Cricut Design Space and then it only works online (I am rural and have crap internet)? And is it true that you can’t import an SVG file to Silhouette without a purchased upgrade to the software?
Ernestta says
Good morning,
Thank so much for the tutorial. However, whenever I upload my SVG into Cricut design space it gives me a white and a black version of the svg. It’s like it comes in two layers of two different colors and not just one SVG in black. Do you have any idea why it does this?
Crystal Summers says
Hi Ernestta,
What program are you using to create the SVG file? If you are using Illustrator, you likely need to make the whole design a “compound path”. If you’re using another program, it would be something different. Feel free to email hello@heyletsmakestuff.com and we can help you troubleshoot.
Happy crafting,
Crystal
judith levinsky says
This was wonderful. I am looking forward to more tutorials. I am a designer but do most of my work in Photoshop. Excited to finally work in Illustrator with your help. Thanks.
Judy
Shadaan says
Hey Cori, this was so awesome. Thanks so much. I am a total newbie so have a few questions which perhaps you can answer better. If with the text we were to add one or two png images as well in the file then what will be the steps. May be adding a heart or a swirl along with live love above.
Then how to go ahead what will be the steps
Involved. Please help
Brenda Fields says
Thank you so much for this article. I am new at using adobe illustrator. Prior to reading your article I created a simple file in illustrator and tried to move it to circuit design space. I got an error several times and it was so frustrating. I did not know what I was doing wrong. I had no idea that I had to outline my words in illustrator to successfully uploaded to cricket design space.
After reading your article I was able to create a file in illustrator and successfully move it to circuit design space. Thanks again for great instructions.
Michelle says
Hi Crystal!
Thanks to your blog, I was able to make a beautiful text file in illustrator, and save my file as SVG/PNG. Thank you so much, from an Illustrator newbie! I was wondering if I could ask a question. I designed a text file in illustrator, and added an image that I drew myself in illustrator. Once I exported my file as a PNG for Silhouette, my drawn image wasn’t fully editable in Silhouette. My text was editable with no issues. I can fill in my image with different colors, but the outline function isn’t working as I’d expect. I was wondering if you had any advice to a step I might be missing in illustrator for the image portion. I hope that’s not too confusing. Thanks so much, Crystal!! I’m so happy I found your blog.
Crystal Summers says
Hi Michelle,
I’m not as familiar with the Silhouette software as Cricut Design Space. However, here’s an article that may help you convert to an SVG: https://heyletsmakestuff.com/cut-sketch/. I hope this helps!
Happy crafting!
Crystal, HLMS Community Manager
Siiri says
Thanks so much for this article! I’m a beginner, and I’m wondering if I’m able to start with a file that I had already worked quite a bit on in photoshop (just a simple line drawing, originally hand drawn and then uploaded) that I don’t want to start over!) Can you tell me if that’s possible? Thank you so much!
Crystal Summers says
Hi Siiri,
Yes, you should be able to open the .psd file in Illustrator. If not, I would convert it to an EPS file. Both Photoshop and Illustrator can open that type of file. Let us know if you have any other questions.
Good luck!
Crystal, HLMS Community Manager
Alan says
Excellent, Thank you.
I just hope the cricut software for PC and mac improves, its very slow indeed. It also lacks a lot of basic funtions that should of been included years ago.
Worse being creating font designs within cricut (Dont bother)