Learn the basics for creating a simple SVG cut file in Illustrator that can then be cut using a Cricut Explore or Silhouette Cameo.

UPDATE! I expanded this post as a part of my Illustrator for Crafters and SVG Designers series! You can view my new post Make an SVG from a Font or start at the beginning with my Adobe Illustrator Workspace Overview!
One of my goals recently is to tackle the reader questions I get a lot. One of those is how I design my own cut files for my Cricut Explore and Cricut Maker. While I sometimes design cut files using the Cricut Design Space, I prefer using Adobe Illustrator to design my own files.
To start, we’ll create a simple design to show the basics of creating a cut file in Illustrator. Illustrator is a highly powerful software and can be intimidating for beginners. So let’s start with something easy—a quote: “Live Loved.”
I am working on a Mac, but I will also give the PC commands. I am a HUGE proponent of keyboard shortcuts, so I am going to share those as well in teal. USE THEM. I am twice as fast at designing files now because my hands rarely leave the keyboard.
NOTE: the layout of your workspace might be different than mine—I have found the menus that work best for me. If you don’t have a panel that I reference, go to Window and scroll down to find it, making sure to look in sub-menus if necessary.
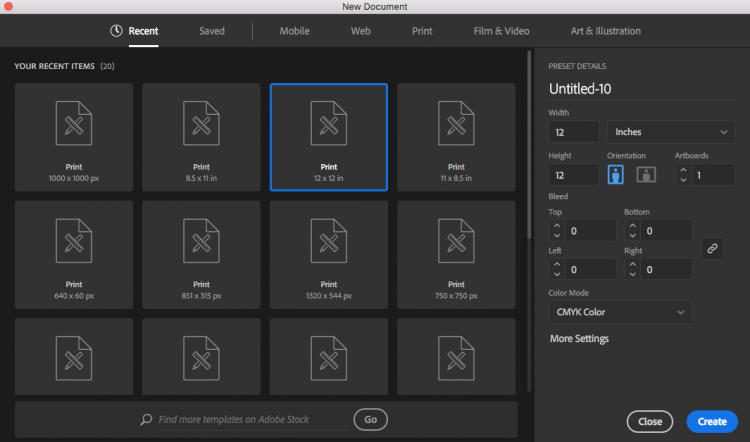
Step 1: Create a New Document
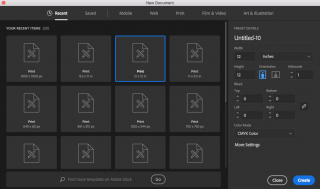
Create a new document that is 12″ x 12″ — the size of a Cricut cutting mat.
File > New (cmd+N / ctrl+N)
You can specify both the dimensions and the unit here. I choose 12 x 12 and set the unit to inches.

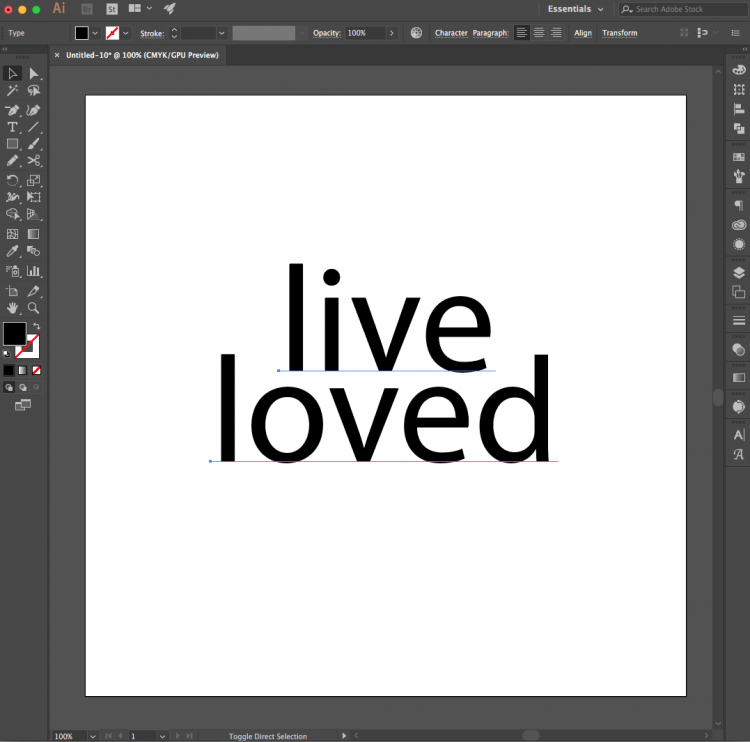
Step 2: Type Your Quote
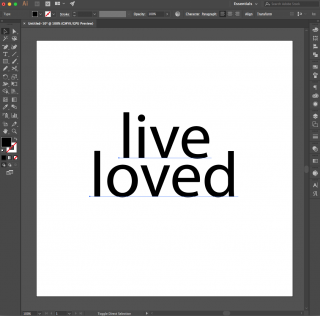
Click the Type Tool (T) in the left-hand panel and type your words: live loved. I used separate text boxes for each word, because I prefer to be able to move each line individually. It’s easier than dealing with line spacing and centering and all that.

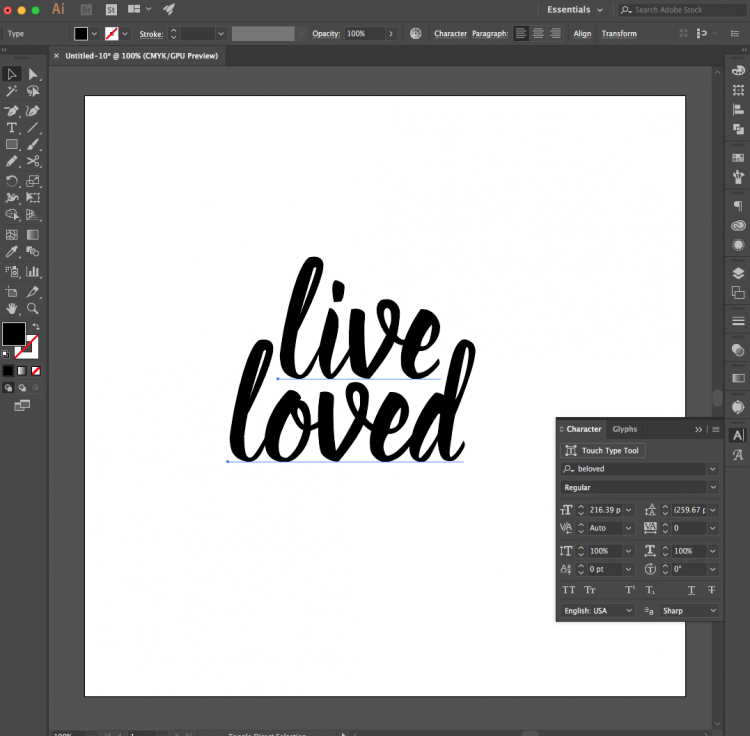
Step 3: Change Your Font
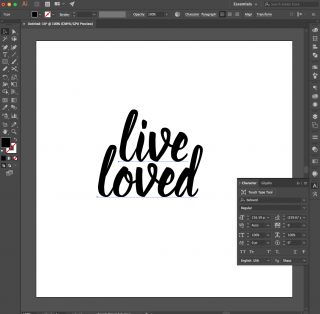
I didn’t love the default font (does anyone?) so I went to the menu Type > Font > Beloved. (Get the Beloved font here.) Once the new font was selected, I moved each line around until I was happy.

Step 4: Outline Your Fonts
The next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You’ll get an error when you try to upload them.
Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

An important note about using fonts. The Cricut and Silhouette cut “simple” artwork the best. And by this I mean that the machine software prefers fewer “nodes.” It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font’s nodes is looking at your fonts once you’ve outlined them. You’ll see that Beloved is a fairly straightforward font—a reasonable number of “nodes” (those tiny squares) around the font.

To illustrate a complicated font, I used one of my favorites, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there’s a good chance that it will mess up your materials with so many different cuts.
Step 5: Unite
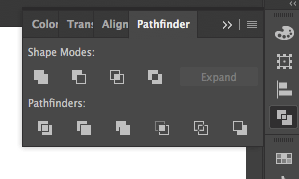
As our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the above screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you’ll use the Unite tool under the Pathfinder Panel.
Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)
The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You’ll see that the tails of each letter are gone and you now have one continuous shape.


Step 6: Make a Compound Path
If you want, you can continue to saving as an SVG at this point. But I like to do one more quick step to save myself some time in the Cricut Design Space. Right now, this image we’ve made is actually three shapes — “live,” “loved,” and the dot over the “i” in lived (it’s separate because it’s not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you’ll have these three shapes and you’ll need to attach them to cut them properly. Instead, I make everything a compound path in Illustrator and it imports it as one shape.
Object > Compound Path > Make (cmd+8 / ctrl+8)
Step 7: Save as an SVG
Illustrator files are natively “.ai” file extensions. Usually I will save an Illustrator version of my artwork, and then save a separate SVG for cutting.
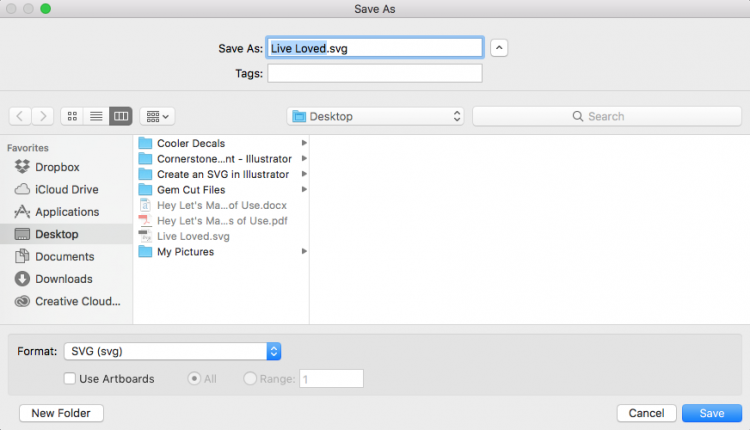
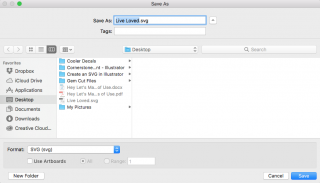
File > Save As (shift+cmd+S / shift+ctrl+S)
In the dropdown Format menu, select SVG and save! Don’t worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

Then you’re ready to cut your file and use it however you’d like!

I hope this tutorial helps you get your feet wet in using Illustrator to design cut files for the Cricut and Silhouette! Illustrator is such a wonderful program with so many capabilities—it’s time to start exploring them!
Are you interested in the whole Adobe Illustrator Series? Click on the links below to delve further into the tutorials. It is strongly recommended to follow them in order. I have also added some ‘bonus’ links for more information on Adobe Illustrator.
- Workspace Overview (video)
- Paths, Anchor Points, and Handles (video)
- Make an SVG from a Font (video)
- Tips for Using Fonts in SVGs (video)
- Color Basics (video)
- Using Shapes and Lines to Make Illustrations (video)
- Using the Pen Tool (video)
- Creating Fun Text Effects (video)
- Image Trace (video)
- 10 Quick Tricks for SVG Design (video)
Bonus Links:


HOW TO MAKE SVG FILES FOR CRICUT USING ILLUSTRATOR
Equipment
- Adobe Illustrator installed on your PC or laptop
Instructions
- Step 1: Create a New DocumentCreate a new document that is 12" x 12" — the size of a Cricut cutting mat.File > New (cmd+N / ctrl+N)You can specify both the dimensions and the unit here. Choose 12 x 12 and set the unit to inches.

- Step 2: Type Your QuoteClick the Type Tool (T) in the left-hand panel and type your words: live loved. Use separate text boxes for each word, because it will allow you to move each line individually. It's easier than dealing with line spacing and centering and all that.

- Step 3: Change Your FontIf you don't love the default font (does anyone?) go to the menu Type > Font > Beloved (or font of your choice) Once the new font is selected, move each line around until you are happy with it.

- Step 4: Outline Your FontsThe next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You'll get an error when you try to upload them.Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

- An important note about using fonts. The Cricut and Silhouette cut "simple" artwork the best. And by this, it means that the machine software prefers fewer "nodes." It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font's nodes is looking at your fonts once you've outlined them. You'll see that Beloved is a fairly straightforward font—a reasonable number of "nodes" (those tiny squares) around the font.To illustrate a complicated font, see this favorite font named, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there's a good chance that it will mess up your materials with so many different cuts.

- Step 5: UniteAs our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you'll use the Unite tool under the Pathfinder Panel.Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)

- The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You'll see that the tails of each letter are gone and you now have one continuous shape.

- Step 6: Make a Compound PathIf you want, you can continue to saving as an SVG at this point. But do one more quick step to save yourself some time in the Cricut Design Space. Right now, this image we've made is actually three shapes — "live," "loved," and the dot over the "i" in lived (it's separate because it's not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you'll have these three shapes and you'll need to attach them to cut them properly. Instead, make everything a compound path in Illustrator and it imports it as one shape.Object > Compound Path > Make (cmd+8 / ctrl+8)
- Step 7: Save as an SVGIllustrator files are natively ".ai" file extensions. Recommended to save an Illustrator version of your artwork, and then save a separate SVG for cutting.File > Save As (shift+cmd+S / shift+ctrl+S)In the dropdown Format menu, select SVG and save! Don't worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

- Then you're ready to cut your file and use it however you'd like!












Comments & Reviews
sue says
I have an svg file that looks correct in Illustrator, and when I upload it to Design Space, the thumbnail looks correct, too. But when I insert it on my canvas in Design Space, it’s filled as a solid black, and I can’t see any of the other details on it. The layers listing shows all the details that I can’t see in the main image, but it makes it hard to select items if I want to change them to scores or draw lines. Any idea what I’ve done to cause the big black fill?
Sue says
I just figured it out myself. Just in case anyone else has the same issue – shapes that have no fill but a stroke appear as black when inserted into Design Space. If I fill the shape with any color (even white) the problem goes away.
Amanda says
So I am trying to make something that is 10″ x 14″, I have the 12″ x 24″ circuit board, so would I just change dimensions in illustrator? or would I need to make two separate 12″ x 12″ files and merge them together later? I am attempting to make stencils.
Chrissie Easton says
Thanks Cori – Just made my first SVG file in Illustrator. You made it sound so easy and it was!
Cheers
Lindsay says
This was helpful but I have a couple of follow-up questions.
1. Some of my files are saying they are “corrupt” after I save them – could this by AI related and do you have any troubleshooting advice?
2. Do you have a tutorial for designing with an image? As in, if I want to place text but also add an image to my SVG?
Thanks!
Denise says
Thanks for the information it was helpful if you ever get a chance can you show us how to create a rhinestone template please
Elizabeth O Lange says
Hi
I have made a fairly complicated puzzle cut using Illustrator and the pen tool. It’s not allowing me to make a compound path. Any tricks? I’d upload a screen shot if I could.
Amy Motroni says
Hi Elizabeth,
We would need to see the file to be able to help troubleshoot.
You can send it to hello@heyletsmakestuff.com and we can take a look!
Amy, HLMS Reader Support
judi says
I want to make a tag that has a “stitched” effect inside of it. I am using illustrator. I made the tag, made a hole and created a compound path and it works great. But the stitched effect shifts when I bring it into cricut. Any thoughts? Thanks.
Amy Motroni says
Hi Judi,
Try grouping the image in Illustrator before uploading to Design Space.
Happy Crafting!
Amy, HLMS Reader Support
Mary says
Hi Cori, Great information. This is my first time using my new Cricut Explore Air. I would like to make words for my three recycling center trash cans using AI. My question is how do I do I make all three, different length phrases so that they are all the same sizes? The words are going to be “Paper & Cardboard”, “Plastic & Aluminum”, “Glass”. The trash cans are tall and thin, so I’m working with a surface space of about 4″ x 18″ for each.
Amy Motroni says
Hi Mary,
Set up your artboard so they are all the same size and then you can use the transform tool to make the words the same text length.
Hope that helps!
Amy, HLMS Reader Support
Marie says
Do you know how I can make an svg file for drawing in Cricut. I want to create a word and save it so Cricut will fill in the word not outline it when I select draw.