Learn the basics for creating a simple SVG cut file in Illustrator that can then be cut using a Cricut Explore or Silhouette Cameo.

UPDATE! I expanded this post as a part of my Illustrator for Crafters and SVG Designers series! You can view my new post Make an SVG from a Font or start at the beginning with my Adobe Illustrator Workspace Overview!
One of my goals recently is to tackle the reader questions I get a lot. One of those is how I design my own cut files for my Cricut Explore and Cricut Maker. While I sometimes design cut files using the Cricut Design Space, I prefer using Adobe Illustrator to design my own files.
To start, we’ll create a simple design to show the basics of creating a cut file in Illustrator. Illustrator is a highly powerful software and can be intimidating for beginners. So let’s start with something easy—a quote: “Live Loved.”
I am working on a Mac, but I will also give the PC commands. I am a HUGE proponent of keyboard shortcuts, so I am going to share those as well in teal. USE THEM. I am twice as fast at designing files now because my hands rarely leave the keyboard.
NOTE: the layout of your workspace might be different than mine—I have found the menus that work best for me. If you don’t have a panel that I reference, go to Window and scroll down to find it, making sure to look in sub-menus if necessary.
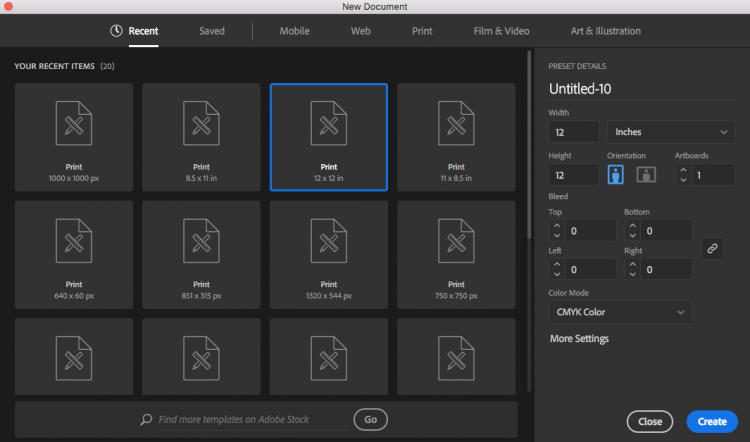
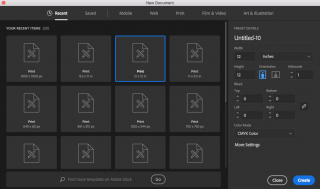
Step 1: Create a New Document
Create a new document that is 12″ x 12″ — the size of a Cricut cutting mat.
File > New (cmd+N / ctrl+N)
You can specify both the dimensions and the unit here. I choose 12 x 12 and set the unit to inches.

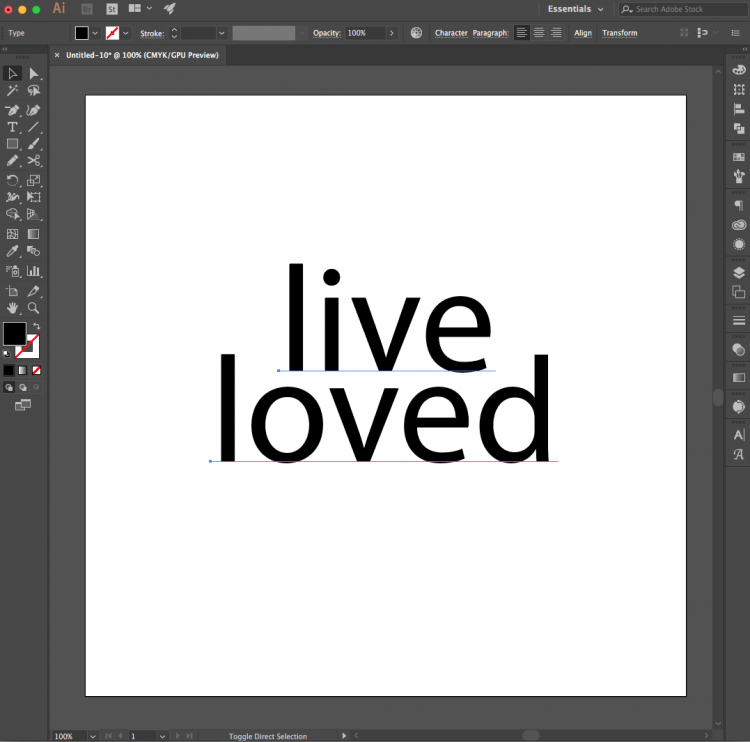
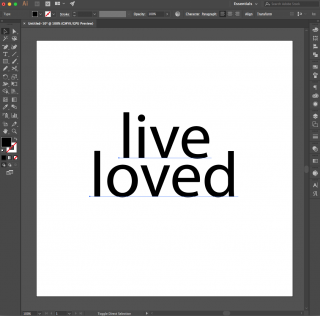
Step 2: Type Your Quote
Click the Type Tool (T) in the left-hand panel and type your words: live loved. I used separate text boxes for each word, because I prefer to be able to move each line individually. It’s easier than dealing with line spacing and centering and all that.

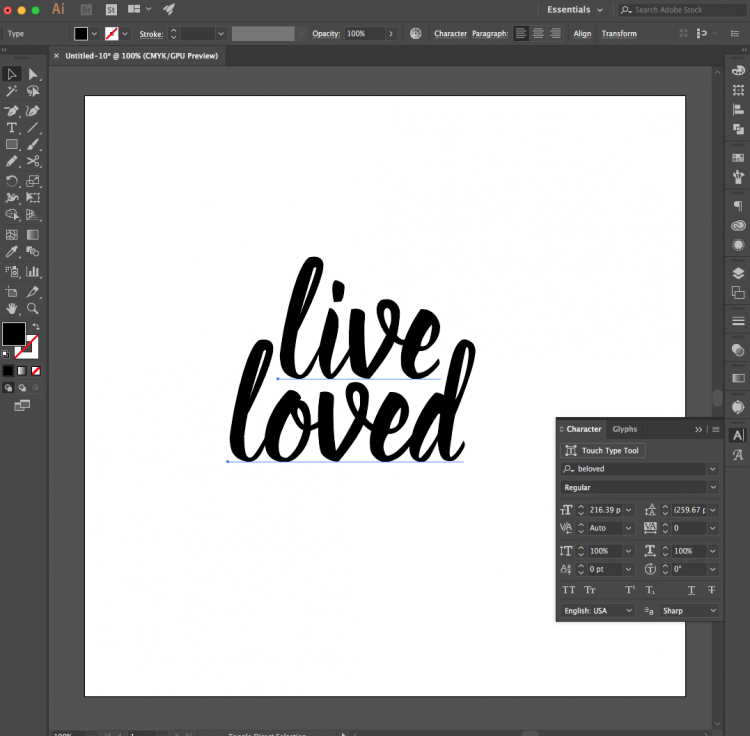
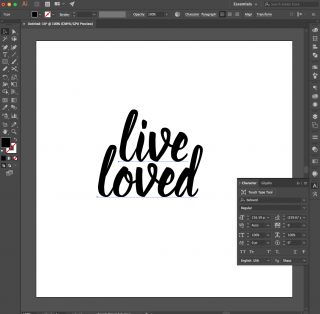
Step 3: Change Your Font
I didn’t love the default font (does anyone?) so I went to the menu Type > Font > Beloved. (Get the Beloved font here.) Once the new font was selected, I moved each line around until I was happy.

Step 4: Outline Your Fonts
The next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You’ll get an error when you try to upload them.
Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

An important note about using fonts. The Cricut and Silhouette cut “simple” artwork the best. And by this I mean that the machine software prefers fewer “nodes.” It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font’s nodes is looking at your fonts once you’ve outlined them. You’ll see that Beloved is a fairly straightforward font—a reasonable number of “nodes” (those tiny squares) around the font.

To illustrate a complicated font, I used one of my favorites, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there’s a good chance that it will mess up your materials with so many different cuts.
Step 5: Unite
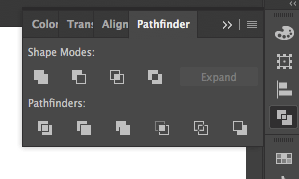
As our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the above screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you’ll use the Unite tool under the Pathfinder Panel.
Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)
The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You’ll see that the tails of each letter are gone and you now have one continuous shape.


Step 6: Make a Compound Path
If you want, you can continue to saving as an SVG at this point. But I like to do one more quick step to save myself some time in the Cricut Design Space. Right now, this image we’ve made is actually three shapes — “live,” “loved,” and the dot over the “i” in lived (it’s separate because it’s not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you’ll have these three shapes and you’ll need to attach them to cut them properly. Instead, I make everything a compound path in Illustrator and it imports it as one shape.
Object > Compound Path > Make (cmd+8 / ctrl+8)
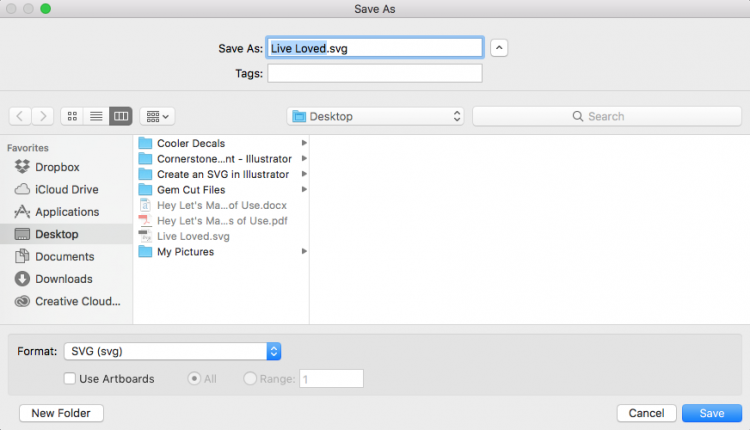
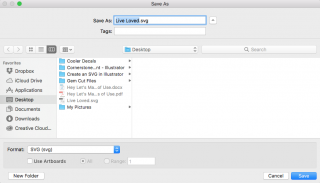
Step 7: Save as an SVG
Illustrator files are natively “.ai” file extensions. Usually I will save an Illustrator version of my artwork, and then save a separate SVG for cutting.
File > Save As (shift+cmd+S / shift+ctrl+S)
In the dropdown Format menu, select SVG and save! Don’t worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

Then you’re ready to cut your file and use it however you’d like!

I hope this tutorial helps you get your feet wet in using Illustrator to design cut files for the Cricut and Silhouette! Illustrator is such a wonderful program with so many capabilities—it’s time to start exploring them!
Are you interested in the whole Adobe Illustrator Series? Click on the links below to delve further into the tutorials. It is strongly recommended to follow them in order. I have also added some ‘bonus’ links for more information on Adobe Illustrator.
- Workspace Overview (video)
- Paths, Anchor Points, and Handles (video)
- Make an SVG from a Font (video)
- Tips for Using Fonts in SVGs (video)
- Color Basics (video)
- Using Shapes and Lines to Make Illustrations (video)
- Using the Pen Tool (video)
- Creating Fun Text Effects (video)
- Image Trace (video)
- 10 Quick Tricks for SVG Design (video)
Bonus Links:


HOW TO MAKE SVG FILES FOR CRICUT USING ILLUSTRATOR
Equipment
- Adobe Illustrator installed on your PC or laptop
Instructions
- Step 1: Create a New DocumentCreate a new document that is 12" x 12" — the size of a Cricut cutting mat.File > New (cmd+N / ctrl+N)You can specify both the dimensions and the unit here. Choose 12 x 12 and set the unit to inches.

- Step 2: Type Your QuoteClick the Type Tool (T) in the left-hand panel and type your words: live loved. Use separate text boxes for each word, because it will allow you to move each line individually. It's easier than dealing with line spacing and centering and all that.

- Step 3: Change Your FontIf you don't love the default font (does anyone?) go to the menu Type > Font > Beloved (or font of your choice) Once the new font is selected, move each line around until you are happy with it.

- Step 4: Outline Your FontsThe next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You'll get an error when you try to upload them.Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

- An important note about using fonts. The Cricut and Silhouette cut "simple" artwork the best. And by this, it means that the machine software prefers fewer "nodes." It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font's nodes is looking at your fonts once you've outlined them. You'll see that Beloved is a fairly straightforward font—a reasonable number of "nodes" (those tiny squares) around the font.To illustrate a complicated font, see this favorite font named, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there's a good chance that it will mess up your materials with so many different cuts.

- Step 5: UniteAs our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you'll use the Unite tool under the Pathfinder Panel.Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)

- The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You'll see that the tails of each letter are gone and you now have one continuous shape.

- Step 6: Make a Compound PathIf you want, you can continue to saving as an SVG at this point. But do one more quick step to save yourself some time in the Cricut Design Space. Right now, this image we've made is actually three shapes — "live," "loved," and the dot over the "i" in lived (it's separate because it's not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you'll have these three shapes and you'll need to attach them to cut them properly. Instead, make everything a compound path in Illustrator and it imports it as one shape.Object > Compound Path > Make (cmd+8 / ctrl+8)
- Step 7: Save as an SVGIllustrator files are natively ".ai" file extensions. Recommended to save an Illustrator version of your artwork, and then save a separate SVG for cutting.File > Save As (shift+cmd+S / shift+ctrl+S)In the dropdown Format menu, select SVG and save! Don't worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

- Then you're ready to cut your file and use it however you'd like!












Comments & Reviews
Susan BJorling says
Thanks for this post! As someone just starting to teach myself Illustrator, I’m immensely grateful. :)
Caprice says
Is there any way to get the adobe app free?
Amy Motroni says
Hi Caprice,
No, they don’t have a free version of Illustrator unfortunately.
Amy, HLMS Reader Support
Caprice says
Ok, thank you. If I were to download the free trial and then deactivate will I still be able to use my pics?.
Che’ says
How would this work with multiple layers? For example a stroke behind the original text
DEHolz says
My custom Illustrator file contains an arc line with a stroke of 16pt. When I upload the svg file, CDS sets the stoke back to one, without rounded endpoints. The SVG file is saving the stroke/endpoint information under CSS. I’m thinking that CDS doesn’t read/convert the CSS information in the SVG file.
Is there any way to force CDS to set the stroke on the line to 16 pt? Or do I have to go back to Illustrator and make this line a shape?
I’ve had this same issue when using stroke to fatten up a font…. CDS seems to strip it out.
Any Ideas?
Cori George says
Yes, Cricut Design Space can’t read a stroke—that’s the basic problem. The way to get around that is to outline your stroke (basically make the stroke into a shape). Same with a font—you’ll have to outline the stroke and use the Unite tool to make the whole thing thicker.
Dave H says
A quick tip to make complicated fonts a little less node-heavy: after converting your text to paths go to Object >Path>Simplify. Make sure the Preview box is checked then set the Curve Precision slider to about 98 or 97%. Don’t go much lower than that; it’ll delete a lot more nodes and distort the look of your font. Having the Preview on will help you see how much you’re changing the look of the font. After using Simplify continue on with the steps outlined above. You should end up with a fairly close representation of your font but without quite so much potential for cutting errors and material waste. Hope this makes life a little easier.
Trish Gunther Russell says
I have created a silhouette from a photo, with the hopes of creating a vinyl xfer with my Maker. I saved it as .svg in AI, but the background continues to be white and not transparent. When I select cut in design space, it only cuts out the square and not the silhouette. Please advise.
Dave H says
If the photo hasn’t been traced in Illustrator Design Space only sees the boundary of the photo, not the image itself. Place the photo in an Illustrator document, then go to Object>Image Trace>Make. You’ll see a preview of the trace results. Go to Window>Image Trace to make adjustments for your trace. Make sure to click Advanced and confirm that the Ignore White box is checked. Play around with the settings until you get what you want, then click Trace. You’ll get a vector trace of your photo. After making it a compound path and simplifying the path if needed, you’ll have something you can save as an SVG and open in Design Space.
Sophia says
Do I need to design and save at 300ppi? If not, what resolution would be suitable for most cutting machines?
Cori George says
Vector files don’t have a resolution by their nature. If you are designing in Illustrator, just export as an SVG and you’ll be good to upload it and cut on your Cricut!
Caprice Washington says
Thank you very much for all of your input it’s very helpful. & the fact that you respond swiftly is even more appreciated. As of right now, I’m having a issue with this part. Do you have any insight on how to get a file in Illustrator and get it to cricut? I just downloaded adobe and don’t know where to began lol. Once again, thank you.
Lisa says
Thank you! I’m on PC. I couldn’t get the pathway thing to work, but I’ll figure it out eventually. This is awesome!
Sara says
Thank you for the concise tutorial! I’ve been designing in Illustrator for years, but I’m new to the Cricut family. This got me up and running in Design Space in a snap! :)
Bonnie says
Wonderfully easy tutorial to follow! Thank you for posting. :D It’s SO hard to find easy to understand instructions on how to do this stuff in Illustrator, etc. Thanks again!!!