Learn the basics for creating a simple SVG cut file in Illustrator that can then be cut using a Cricut Explore or Silhouette Cameo.

UPDATE! I expanded this post as a part of my Illustrator for Crafters and SVG Designers series! You can view my new post Make an SVG from a Font or start at the beginning with my Adobe Illustrator Workspace Overview!
One of my goals recently is to tackle the reader questions I get a lot. One of those is how I design my own cut files for my Cricut Explore and Cricut Maker. While I sometimes design cut files using the Cricut Design Space, I prefer using Adobe Illustrator to design my own files.
To start, we’ll create a simple design to show the basics of creating a cut file in Illustrator. Illustrator is a highly powerful software and can be intimidating for beginners. So let’s start with something easy—a quote: “Live Loved.”
I am working on a Mac, but I will also give the PC commands. I am a HUGE proponent of keyboard shortcuts, so I am going to share those as well in teal. USE THEM. I am twice as fast at designing files now because my hands rarely leave the keyboard.
NOTE: the layout of your workspace might be different than mine—I have found the menus that work best for me. If you don’t have a panel that I reference, go to Window and scroll down to find it, making sure to look in sub-menus if necessary.
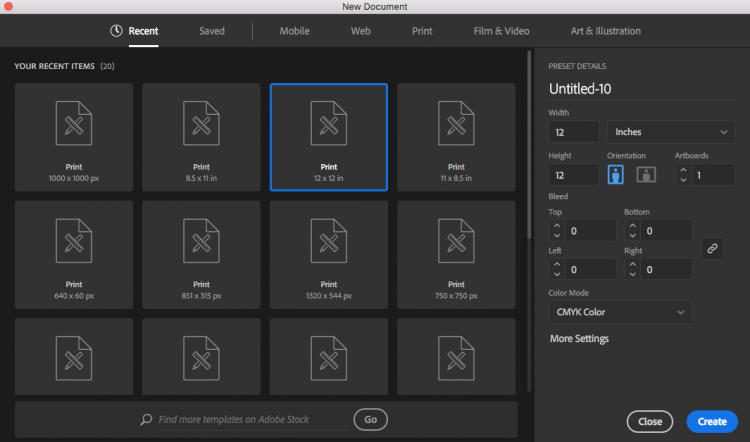
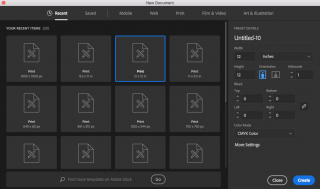
Step 1: Create a New Document
Create a new document that is 12″ x 12″ — the size of a Cricut cutting mat.
File > New (cmd+N / ctrl+N)
You can specify both the dimensions and the unit here. I choose 12 x 12 and set the unit to inches.

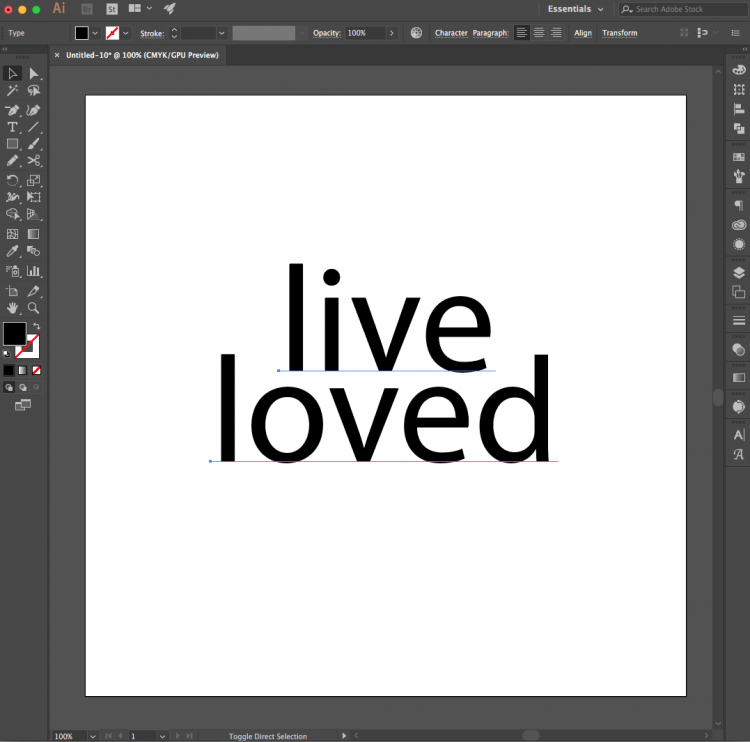
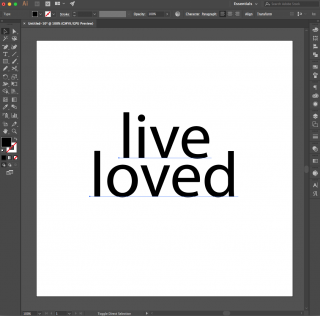
Step 2: Type Your Quote
Click the Type Tool (T) in the left-hand panel and type your words: live loved. I used separate text boxes for each word, because I prefer to be able to move each line individually. It’s easier than dealing with line spacing and centering and all that.

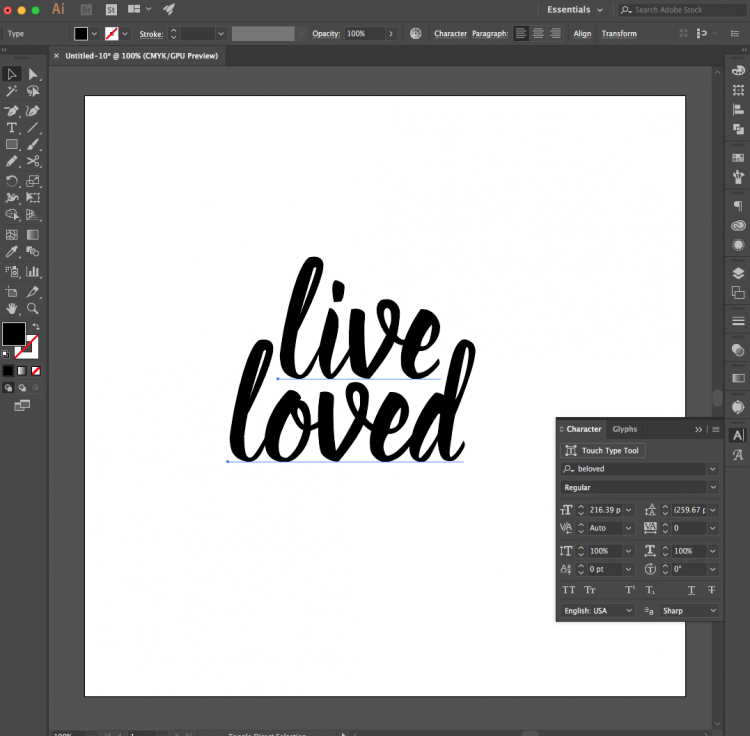
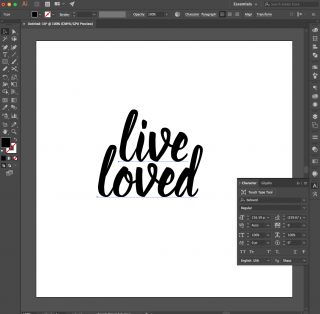
Step 3: Change Your Font
I didn’t love the default font (does anyone?) so I went to the menu Type > Font > Beloved. (Get the Beloved font here.) Once the new font was selected, I moved each line around until I was happy.

Step 4: Outline Your Fonts
The next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You’ll get an error when you try to upload them.
Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

An important note about using fonts. The Cricut and Silhouette cut “simple” artwork the best. And by this I mean that the machine software prefers fewer “nodes.” It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font’s nodes is looking at your fonts once you’ve outlined them. You’ll see that Beloved is a fairly straightforward font—a reasonable number of “nodes” (those tiny squares) around the font.

To illustrate a complicated font, I used one of my favorites, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there’s a good chance that it will mess up your materials with so many different cuts.
Step 5: Unite
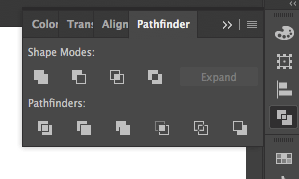
As our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the above screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you’ll use the Unite tool under the Pathfinder Panel.
Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)
The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You’ll see that the tails of each letter are gone and you now have one continuous shape.


Step 6: Make a Compound Path
If you want, you can continue to saving as an SVG at this point. But I like to do one more quick step to save myself some time in the Cricut Design Space. Right now, this image we’ve made is actually three shapes — “live,” “loved,” and the dot over the “i” in lived (it’s separate because it’s not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you’ll have these three shapes and you’ll need to attach them to cut them properly. Instead, I make everything a compound path in Illustrator and it imports it as one shape.
Object > Compound Path > Make (cmd+8 / ctrl+8)
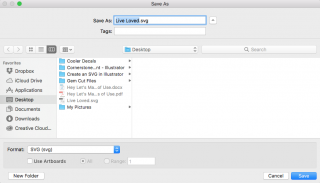
Step 7: Save as an SVG
Illustrator files are natively “.ai” file extensions. Usually I will save an Illustrator version of my artwork, and then save a separate SVG for cutting.
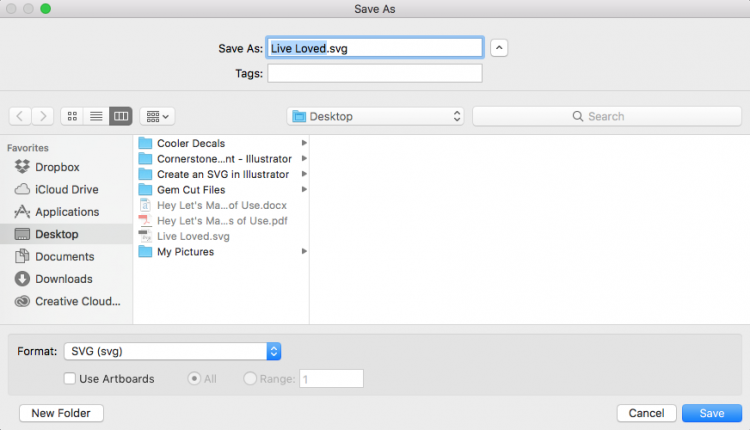
File > Save As (shift+cmd+S / shift+ctrl+S)
In the dropdown Format menu, select SVG and save! Don’t worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

Then you’re ready to cut your file and use it however you’d like!

I hope this tutorial helps you get your feet wet in using Illustrator to design cut files for the Cricut and Silhouette! Illustrator is such a wonderful program with so many capabilities—it’s time to start exploring them!
Are you interested in the whole Adobe Illustrator Series? Click on the links below to delve further into the tutorials. It is strongly recommended to follow them in order. I have also added some ‘bonus’ links for more information on Adobe Illustrator.
- Workspace Overview (video)
- Paths, Anchor Points, and Handles (video)
- Make an SVG from a Font (video)
- Tips for Using Fonts in SVGs (video)
- Color Basics (video)
- Using Shapes and Lines to Make Illustrations (video)
- Using the Pen Tool (video)
- Creating Fun Text Effects (video)
- Image Trace (video)
- 10 Quick Tricks for SVG Design (video)
Bonus Links:


HOW TO MAKE SVG FILES FOR CRICUT USING ILLUSTRATOR
Equipment
- Adobe Illustrator installed on your PC or laptop
Instructions
- Step 1: Create a New DocumentCreate a new document that is 12" x 12" — the size of a Cricut cutting mat.File > New (cmd+N / ctrl+N)You can specify both the dimensions and the unit here. Choose 12 x 12 and set the unit to inches.

- Step 2: Type Your QuoteClick the Type Tool (T) in the left-hand panel and type your words: live loved. Use separate text boxes for each word, because it will allow you to move each line individually. It's easier than dealing with line spacing and centering and all that.

- Step 3: Change Your FontIf you don't love the default font (does anyone?) go to the menu Type > Font > Beloved (or font of your choice) Once the new font is selected, move each line around until you are happy with it.

- Step 4: Outline Your FontsThe next step is to outline your fonts. This basically turns them from fonts into shapes. You must outline your fonts or the Cricut Design Space and Silhouette Studio will not be able to read them. You'll get an error when you try to upload them.Type > Create Outlines (shift+cmd+O / shift+ctrl+O)

- An important note about using fonts. The Cricut and Silhouette cut "simple" artwork the best. And by this, it means that the machine software prefers fewer "nodes." It can cut incredibly intricate designs, but the more mathematically simple they are, the better. The easiest way to see your font's nodes is looking at your fonts once you've outlined them. You'll see that Beloved is a fairly straightforward font—a reasonable number of "nodes" (those tiny squares) around the font.To illustrate a complicated font, see this favorite font named, Midnight. Notice just how many more nodes there are in this font! For each of those nodes, the blade will change directions ever so—and there's a good chance that it will mess up your materials with so many different cuts.

- Step 5: UniteAs our file is right now, the Cricut will still read each letter as an individual shape and cut them separately. You can see in the screenshot that the blue outlines of the letter tails overlap each other. To make each word one single shape, you'll use the Unite tool under the Pathfinder Panel.Window > Pathfinder (shift+cmd+F9 / shift+ctrl+F9)

- The Unite tool is the first top left option under Shape Modes (if you hover over each button, it will tell you what they are). Make sure all of your text is selected and click the Unite option. You'll see that the tails of each letter are gone and you now have one continuous shape.

- Step 6: Make a Compound PathIf you want, you can continue to saving as an SVG at this point. But do one more quick step to save yourself some time in the Cricut Design Space. Right now, this image we've made is actually three shapes — "live," "loved," and the dot over the "i" in lived (it's separate because it's not overlapping either of the other two shapes). If you bring this file into the Cricut Design Space as is, you'll have these three shapes and you'll need to attach them to cut them properly. Instead, make everything a compound path in Illustrator and it imports it as one shape.Object > Compound Path > Make (cmd+8 / ctrl+8)
- Step 7: Save as an SVGIllustrator files are natively ".ai" file extensions. Recommended to save an Illustrator version of your artwork, and then save a separate SVG for cutting.File > Save As (shift+cmd+S / shift+ctrl+S)In the dropdown Format menu, select SVG and save! Don't worry about any of the options in the pop-up—just hit OK and your file will save as an SVG that you can open in the Cricut Design Space or Silhouette Studio Designer Edition.

- Then you're ready to cut your file and use it however you'd like!












Comments & Reviews
Natalie Shirley says
This tutorial saved me! I’ve had illustrator for a loooong time and never even opened it. Thanks for making it so easy to follow along!
Cori George says
Woohoo! I’m so glad to hear it!
Angie Smith says
Thank you so much for this tutorial. This was a lifesaver. I’m a new Etsy seller and am fairly new to Illustrator so this helped me fix the SVG files and figure out why they didn’t open in Cricut.
Marina says
Thank you so much!!!
Ashley says
Does this process work for images as well, or only text?
Cori George says
It works for simple images! Give it a shot and see what happens — play around with the sliders, too!
Lisa says
Thank you for this easy to follow tutorial. After I followed your example, I created my own and added a piece of clip art. When I uploaded the SVG to Design Space, the elements were not placed as I created them and some were overlapping where they shouldn’t have been. Did I do something wrong? I’ve noticed having this issue on some SVGs that I have purchased as well. Thanks for your help!
Lisa says
Nevermind. I found that if I check “Preserve Illustrator editing capabilities” while saving, it keeps everything in place. Thanks again for this great tutorial!
Cristi says
Thank you!!!
Amy says
How would you make faces or people? Not just sayings? Would you still use illustrator?
Savannah says
You can “live trace” an image to make a black and white face. However it may be too intricate for the circut. Try a youtube tutorial. You’ll likely find something Warhol-ish.
Aster says
Hi. Thank you so much for this! Does it always have to be 12×12? What if I created my own print file in letter or a4 size paper? TIA!
Cori George says
You could make it any size smaller than 12×12 too! (Or 12 x 24 if you have a big mat and material!)
Jen Gallacher says
I have been looking for a straightforward tutorial on this process. THANK YOU!!
Cori George says
You’re welcome! The compound path can be a little tricky depending on the file, but everything else should work exactly this way every time! :)
Glenda Piacenti says
In your key board short cut strokes for making your image a “compound path” is the plus sign included in the short cut, or does that just mean you use two keys together? (ctrl 8 or ctrl+8) I’ve not used illustrator, but of course it looks similar to Photo shop, which I have used. I do not have a Cricut, but the idea of creating my own designs appeals to me. I would probably use it a lot for stencils. I’m a maker and an art teacher.