Did you know it’s possible to create a score line WITHIN Adobe Illustrator so it imports natively as a score line in Cricut Design Space? It’s easy to do and works with other Cricut line types as well!

August 2021 Update: The following tutorial may or may not work for you. It looks like Cricut may have made changes to the code names, unfortunately. Would love to hear how it goes for you in the comments!
Hello my designer friends! If you make files for your Cricut using Adobe Illustrator, you’re going to LOVE today’s tutorial. Illustrator is my preferred design program for creating SVGs and it’s likely a program you should get familiar with if you want to create high-quality files for cutting machines.
I get asked a lot how to create a score line in Illustrator that actually imports as a score line into Cricut Design Space. For years I actually thought it was impossible—Cricut once told me it had to be done within their own system and I just assumed that was true.
But with the help of my friend Maggie, I can now share the process to create a score line WITHIN Adobe Illustrator that will import in Cricut Design Space natively—with the score line actually imported as a score line AND connected to the right layer.
Oh, and it’s EASY! *happy designer dance*
What’s In This Post
- Setting up the file in Adobe Illustrator
- Advanced Design Tips
- Viewing the file in Cricut Design Space
- Does this work with other line types?
Note: I have not had a chance to test this on the iPad version of Illustrator and a reader tells me that she hasn’t been able to make it work with that version of Illustrator.
Creating a Score Line in Illustrator for Cricut
The process to create a score line in Illustrator is all up to naming things in the Layers Panel. I’ve given the Illustrator shortcuts in parenthesis to help you out as well.
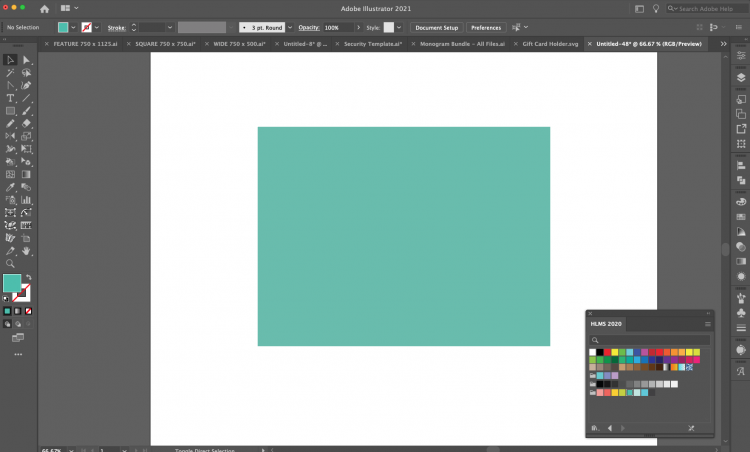
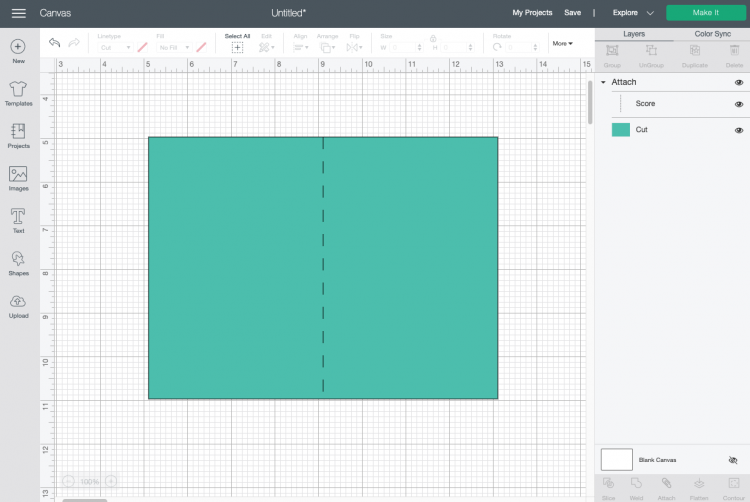
To see it in action, let’s create a simple 4″ x 6″ folded card. Create a 8″ x 6″ rectangle (M) in Illustrator (folded it will be the correct size).

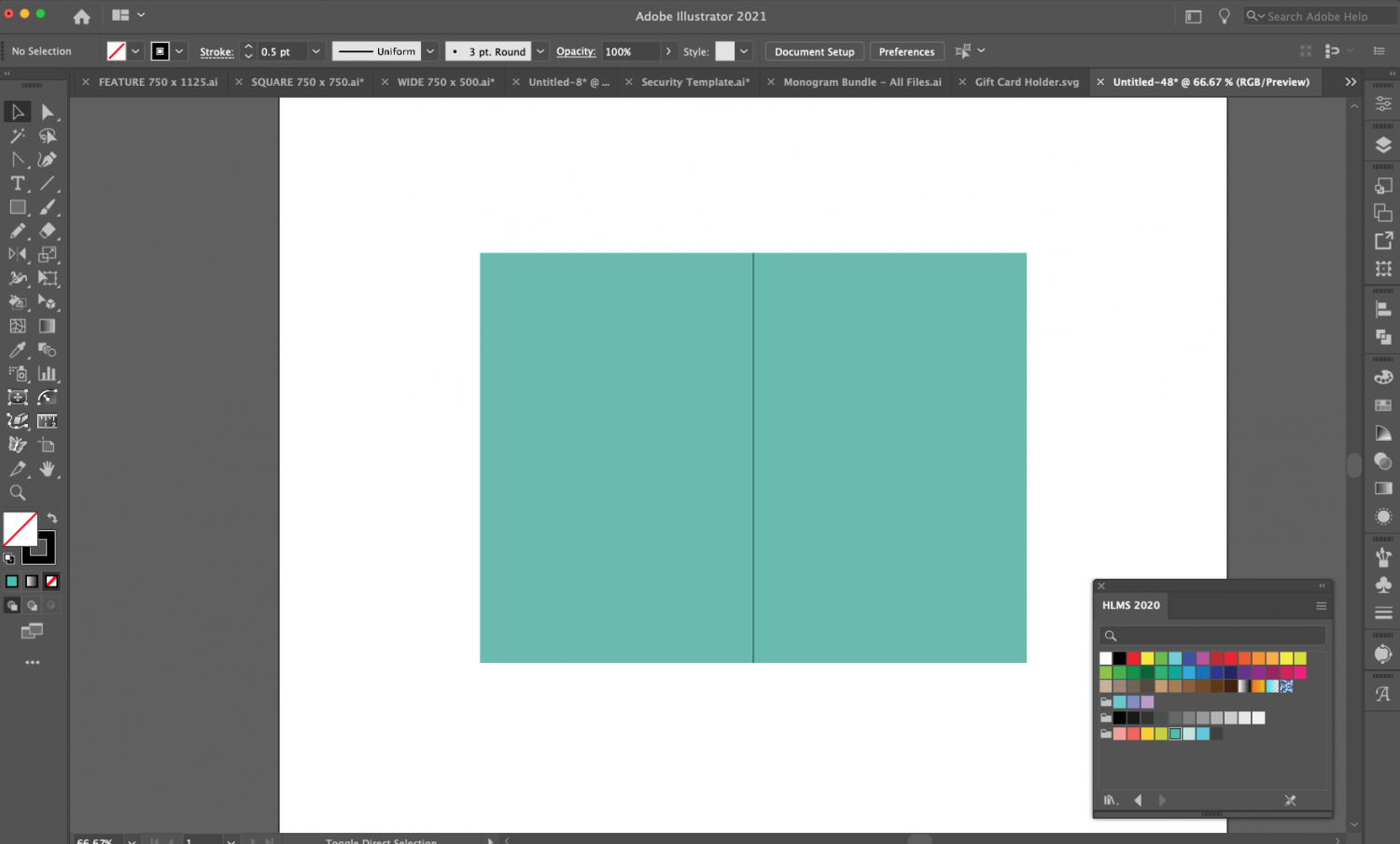
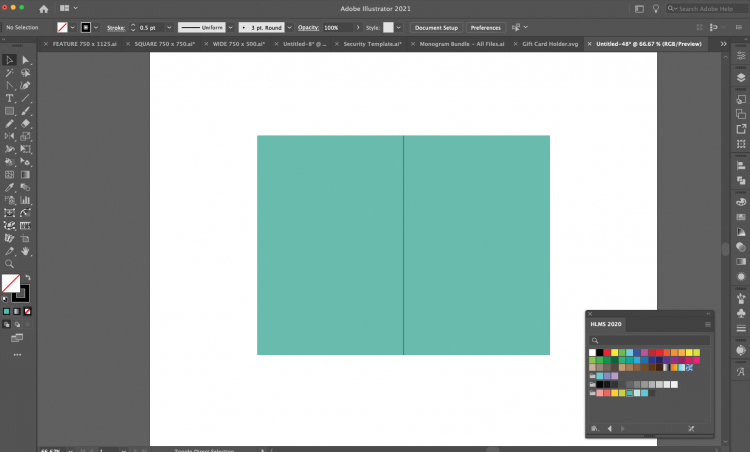
Then create a line (\) down the center for your score line. The stroke (thickness) of your line will not matter here—it will always import the standard width into Design Space.

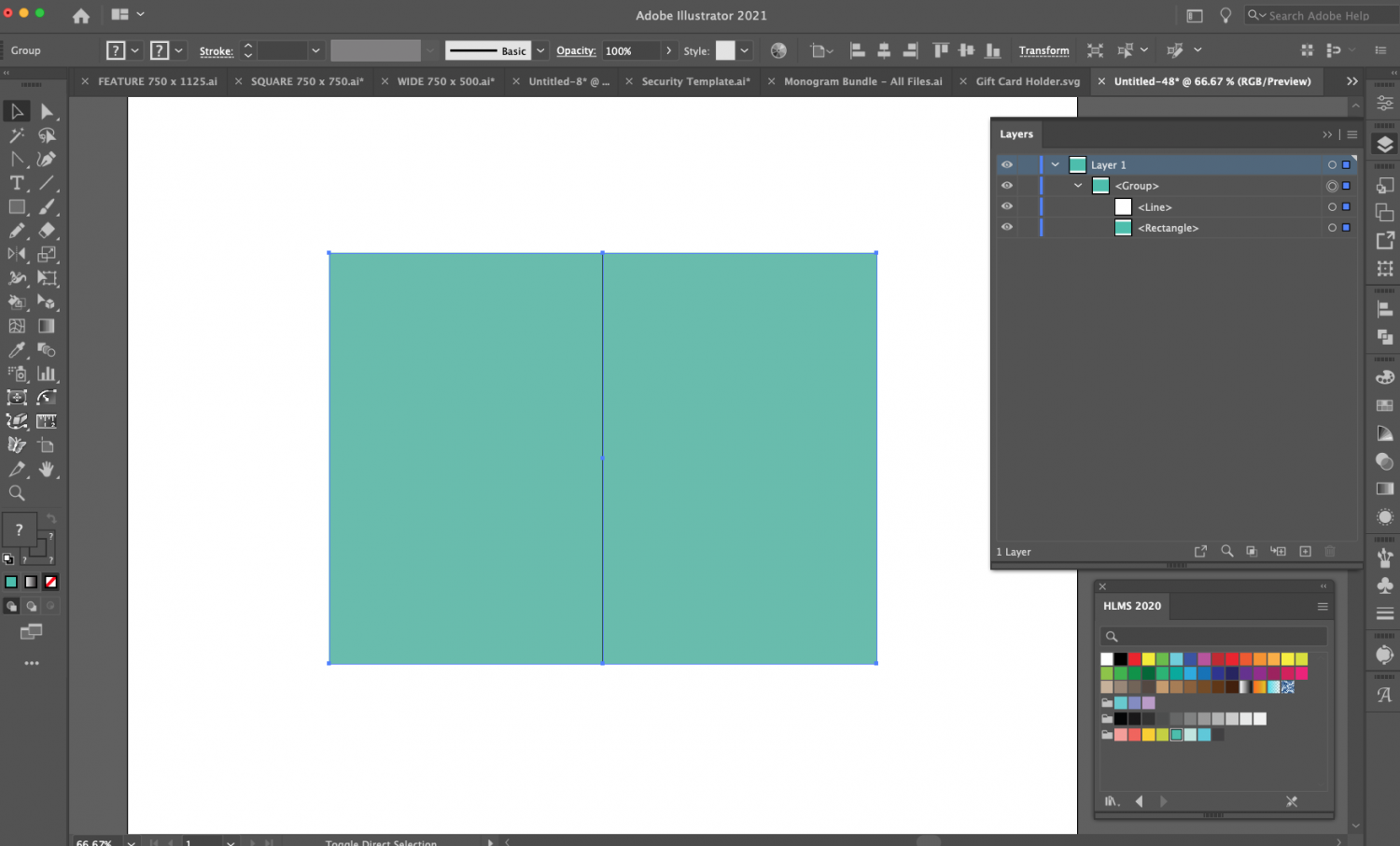
Group the rectangle and the score line (shift + G). If you don’t group your layers, they will not be attached correctly in Design Space.
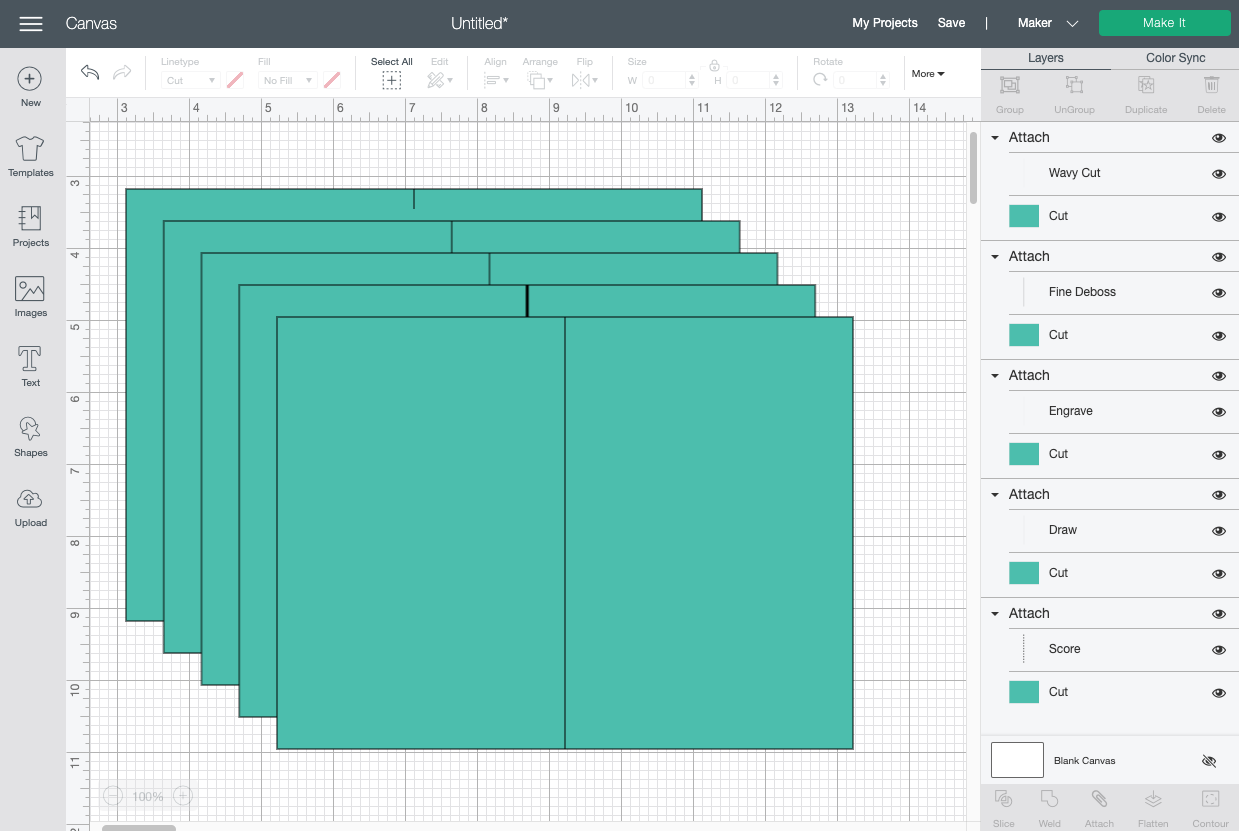
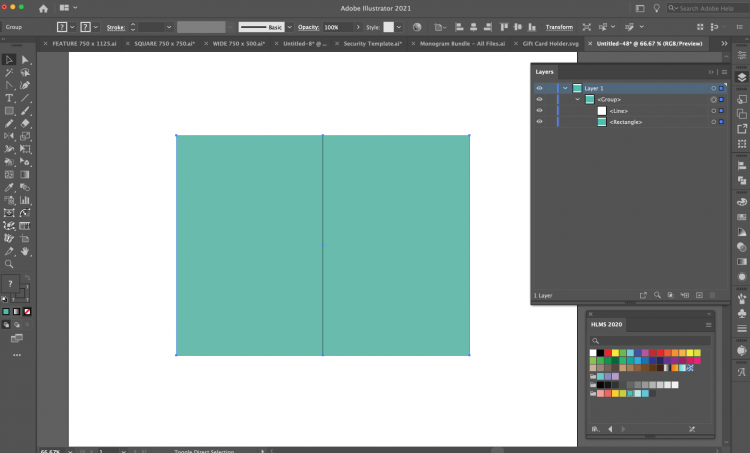
Then open up the Layers Panel (Window > Layers).

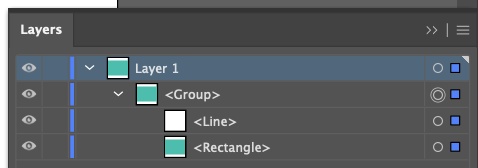
If I zoom in on the Layers Panel, you’ll see that Illustrator has given these layers default names, nested under a heading of Group.

If we rename these layers, they will import correctly into Cricut Design Space! Double click on a layer to rename it. Each piece of your image should have what it is, a plus sign, and then the line type. So in this case, I want the line to score and the card to cut:

And y’all…that’s it. Save your project as an SVG (standard settings).
Advanced Design Tips
If you have more than one score line that needs to be connected to a single layer (like if you create a 3D box that has multiple places to score), you’ll want to create a compound path with your lines.
To do this, select all of your lines that need to be together and make it a compound path by either going to Path > Compound Path > Make or by using the shortcut cmd+8 or ctrl+8. This will tell Illustrator and Design Space that these separate lines are supposed to work as single piece.
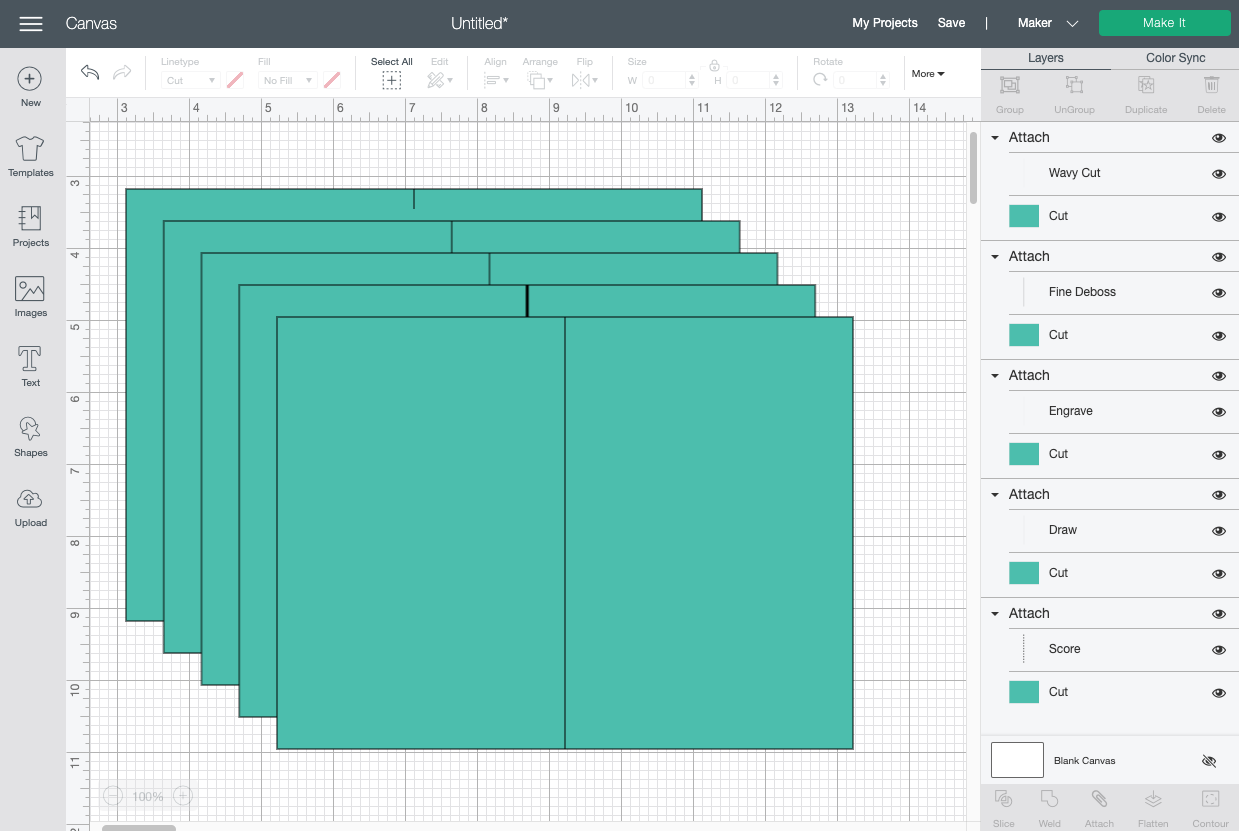
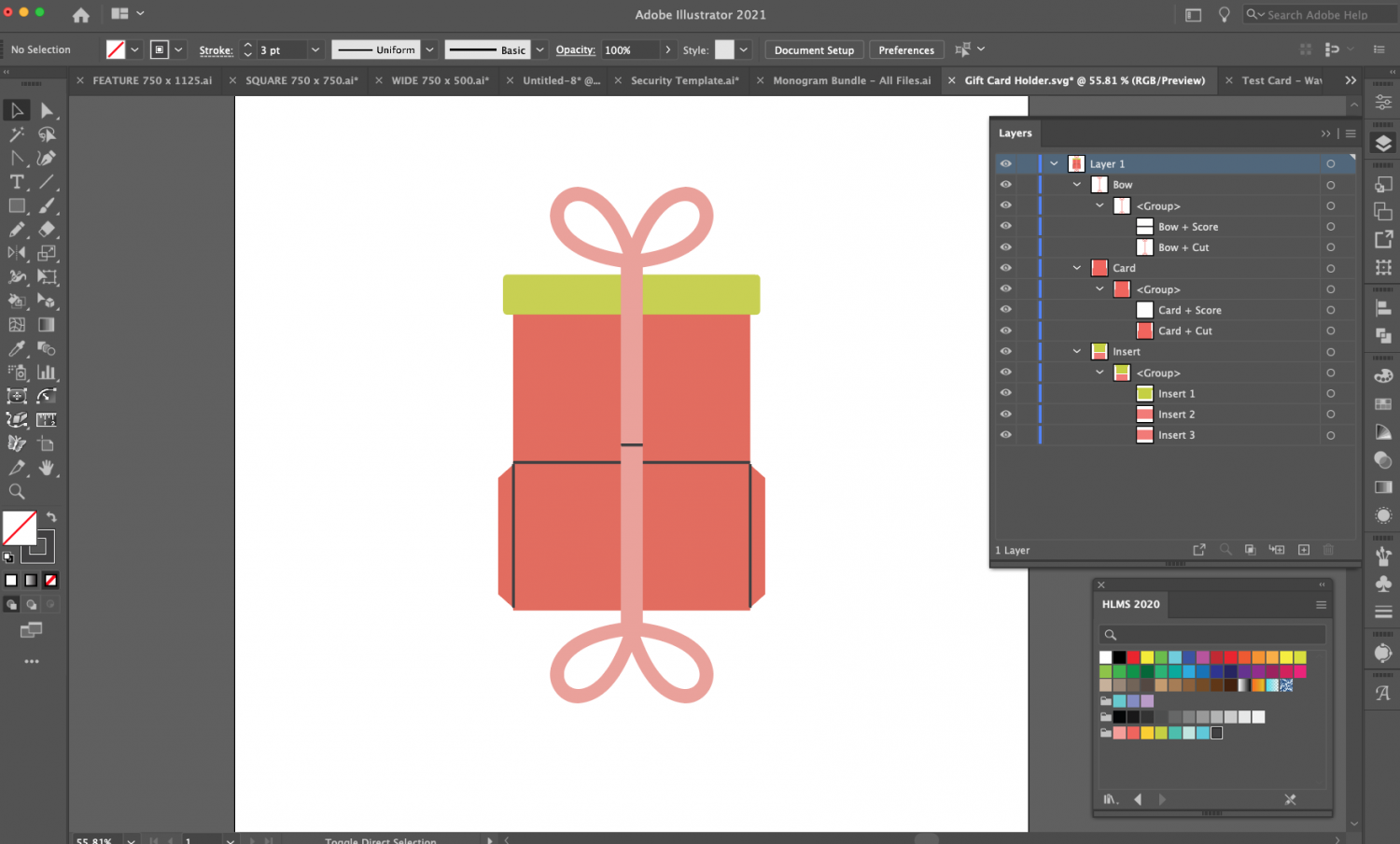
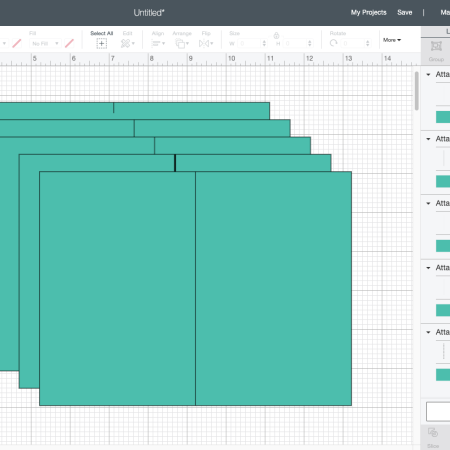
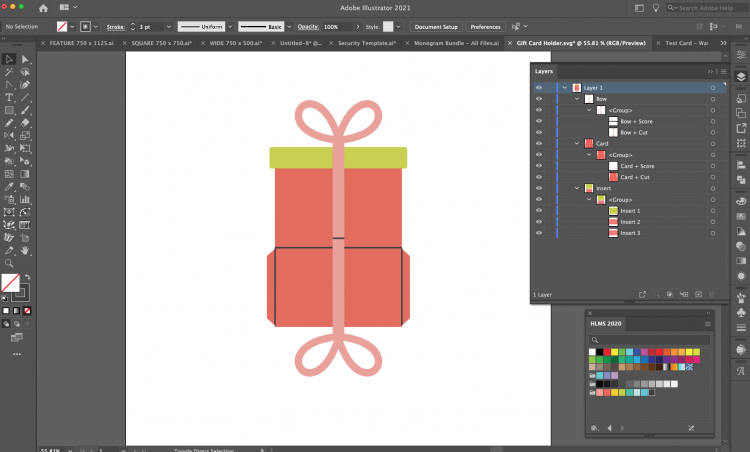
You can see an example of it in this gift card holder I designed. There are several score lines to fold this into the final gift card holder. I selected the three black lines for the red image layer and made them a compound path.

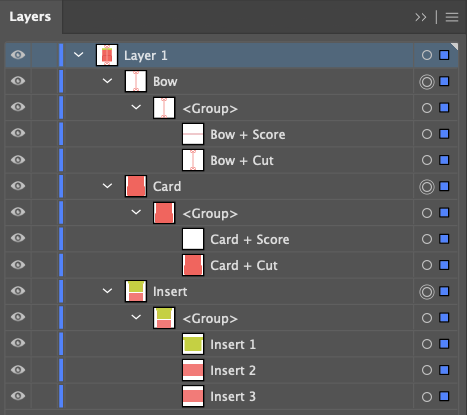
If I zoom in on the Layers Panel, you can see all of the grouping and renaming I did to make this file import correctly into Cricut Design Space. You can also see that the three compound path score lines show as a single layer (named Card + Score—it’s a bit hard to see in the screenshot):

Viewing the File in Cricut Design Space
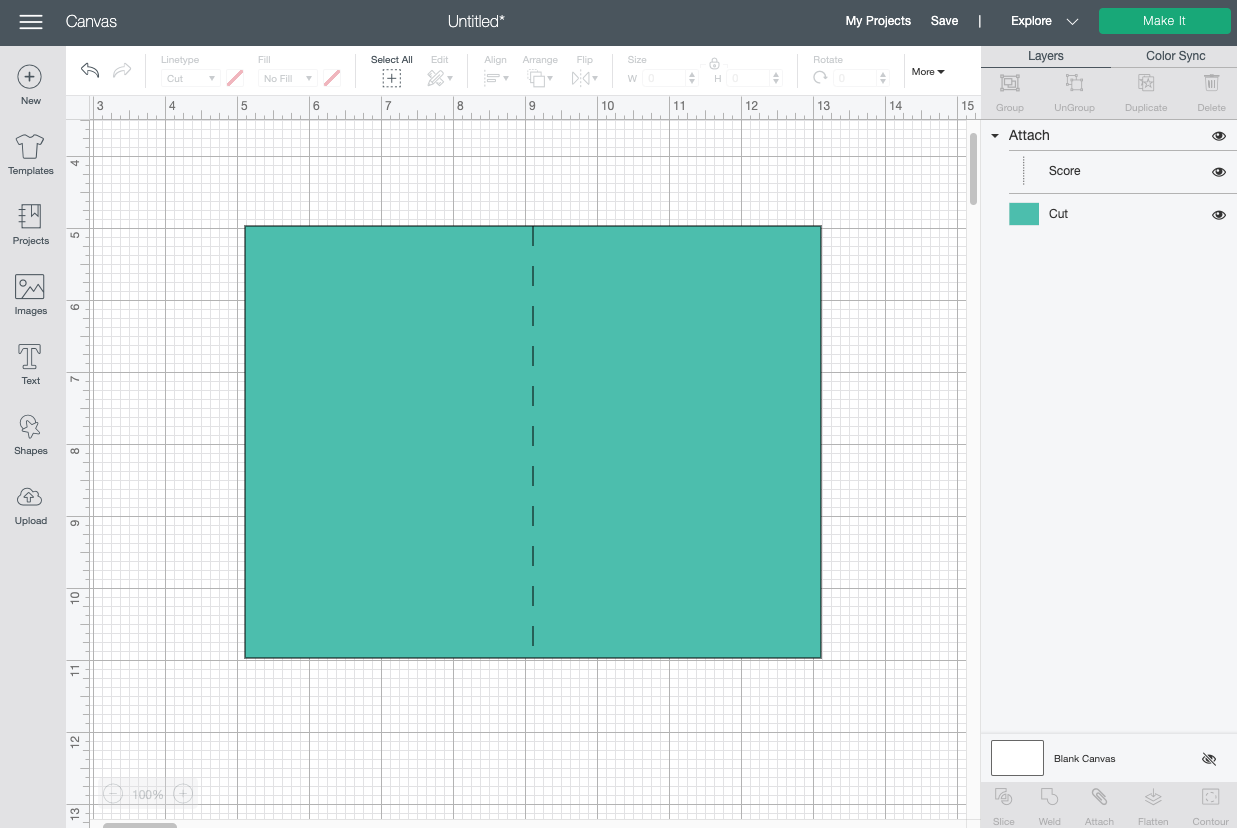
When you import it into Cricut Design Space, it will both be labeled AND grouped correctly.

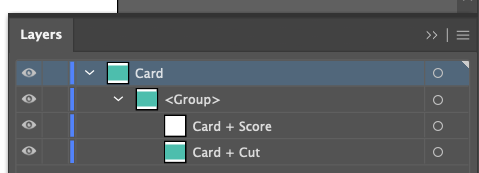
If I zoom in on the Layers Panel in Cricut Design Space, you’ll see it’s correct:

If your two layers are not attached properly, go back to Illustrator and make sure you grouped them.
Does this Work for other Cricut Line Types?
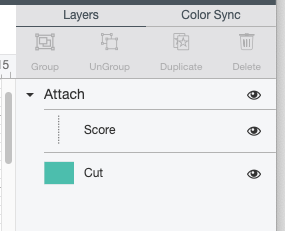
So all of this begs the question: can you use this renaming process for Cricut’s other line types? YES!
This is especially great for single-line SVGs that work with a lot of these tools.
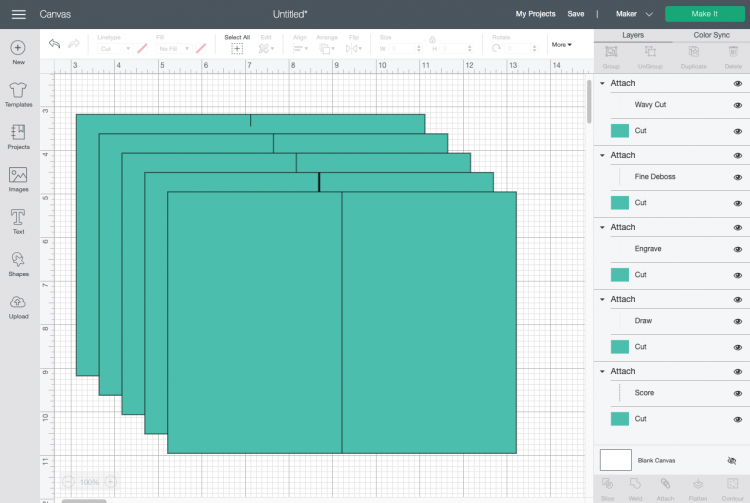
I was able to make this work using the following naming conventions (you will need Cricut Maker to make the last three work):
- Shape Name + Score
- Shape Name + Draw
- Shape Name + Engrave
- Shape Name + Deboss
- Shape Name + Wave
- Shape Name + Print = print then cut

I was NOT able to get it to work for foiling or perforation. I tried dozens of ways to name perforation and the different types of foil in Illustrator, but I couldn’t get the right naming convention to get it to import correctly. I’m sure it’s there…I just can’t seem to figure it out.
HELP ME OUT: A reader pointed out that draw doesn’t work for Cricut Joy, I’m assuming because the pens are a different size. If you are able to get Cricut Joy pens, perforation, or foiling to work, email me at hello@heyletsmakestuff.com so I can update this post AND I will send you one of the big SVG bundles (your choice!) in my shop as a thank you for your help!
I hope you found this helpful if you create SVG designs! It’s so nice to not have to explain to crafters using your file how to ungroup and change the line type and regroup and attach—everything is simply built correctly from the start!


CREATING A SCORE LINE IN ILLUSTRATOR FOR CRICUT
Instructions
- The process to create a score line in Illustrator is all up to naming things in the Layers Panel. The Illustrator shortcuts have been given to you in parenthesis to help you out as well.To see it in action, let's create a simple 4" x 6" folded card. Create a 8" x 6" rectangle (M) in Illustrator (folded it will be the correct size).

- Then create a line () down the center for your score line. The stroke (thickness) of your line will not matter here—it will always import the standard width into Design Space.

- Group the rectangle and the score line (shift + G). If you don't group your layers, they will not be attached correctly in Design Space.Then open up the Layers Panel (Window > Layers).

- If you zoom in on the Layers Panel, you'll see that Illustrator has given these layers default names, nested under a heading of Group.

- If you rename these layers, they will import correctly into Cricut Design Space! Double click on a layer to rename it. Each piece of your image should have what it is, a plus sign, and then the line type. So in this case, we want the line to score and the card to cut:And y'all…that's it. Save your project as an SVG (standard settings).

- Advanced Design TipsIf you have more than one score line that needs to be connected to a single layer (like if you create a 3D box that has multiple places to score), you'll want to create a compound path with your lines.To do this, select all of your lines that need to be together and make it a compound path by either going to Path > Compound Path > Make or by using the shortcut cmd+8 or ctrl+8. This will tell Illustrator and Design Space that these separate lines are supposed to work as single piece.You can see an example of it in this gift card holder. There are several score lines to fold this into the final gift card holder. The three black lines were selected for the red image layer and made a compound path.

- If you zoom in on the Layers Panel, you can see all of the grouping and renaming that was done to make this file import correctly into Cricut Design Space. You can also see that the three compound path score lines show as a single layer (named Card + Score—it's a bit hard to see in the screenshot):

- Viewing the File in Cricut Design SpaceWhen you import it into Cricut Design Space, it will both be labeled AND grouped correctly.

- If you zoom in on the Layers Panel in Cricut Design Space, you'll see it's correct:If your two layers are not attached properly, go back to Illustrator and make sure you grouped them.

- Does this Work for other Cricut Line Types?So all of this begs the question: can you use this renaming process for Cricut's other line types? YES! This is especially great for single-line SVGs that work with a lot of these tools.This was made to work by using the following naming conventions (you will need Cricut Maker to make the last three work):Shape Name + ScoreShape Name + DrawShape Name + EngraveShape Name + DebossShape Name + WaveShape Name + Print = print then cutThe naming conventions for foiling or perforation did not work! Dozens of ways to name perforation and the different types of foil in Illustrator were tried, but couldn't get the right naming convention to get it to import correctly.










Comments & Reviews
Iryna says
Pls help! I create a cut line on a shape and “attach” it in Adobe but when I upload it to Cricut it takes it as 2 different objects.
Is there a way to solve this problem?
Cori George says
If you’re trying to attach a “cut” line, you can create a compound path in Illustrator by selecting the cut line and the shape and going to Object > Compound Path > Make. I think that should solve your problem! :)
Gemma says
This is brilliant, a game changer!!! Thank you for sharing!!!! But I’ve found when changing Design Space to the ‘Joy’ machine setting I get an error message saying the pen is incompatible. it’s fine on the ‘maker’ and ‘explore’ settings. Has anyone else found this? Is their a way around it? Thank you!
Cori George says
This is a good question! I wonder if there’s a different coding for Cricut Joy pens because they are a different size pen. I tried a few options and couldn’t figure it out unfortunately. I’ll add it to the list of things for people to help me figure out :)
Sandy Stark says
I have been playing with this and another thing I would love to figure out if you can somehow have the dashed cut lines come in attached. I offer both dashed cut lines and solid scorelines on my SVG file, as some designs are easier to fold when cut than with the score tool/wheel with the Cricut. I am seeing if there is another hidden gem to do that. Thanks again and I have tried many variations to get foiling and perforation to work. Nothing yet, but you opened up my curiosity!
Sandy Stark says
Thank you for sharing this! I am going to play around with it. However, the jury is still out if I would use this method, as I made changes years ago to make the process easier for Cricut users. Then a February update is making me update hundreds of files for Cricut users to use at the correct size. I am still excited about the discovery though.
Narelle Darley says
I’m so happy you discovered this and shared how to do it. And thanks for Kay Hall for the link to your blog. :)
CleanCutCreative ♡ Olga says
EUREKA! This is a game changer! Thank you so much! Doing a happy designer dance as well :)
Cori George says
Hooray! Glad you found it helpful :)
Britni says
This is amazing, thank you so much!
I mostly make draw files, or draw & cut files, and this is HUGE for me.
THANK YOU!
Rona says
Hey Cori, I’m wondering if you know if there’s a way, when creating your Illustrator layers, to specify which pen colour to use in Design Space. Your tutorial on how to specify which tool to use has been really helpful, just having the ability to specify score and draw has been so great to learn!
Lisa says
Great tutorial, thank you. I’m trying to make a custom box sleeve which has multiple score lines. I’ve managed to get the box shape with tabs using the pathfinder tool, but despite naming the score layers as “Box + Score”, it will only make one line as the score line in Design Space and the rest are marked as cut lines when they should be score. I grouped the entire thing and only 2 lines are attached too.
I tried grouping all the score lines and cut lines separately but still cannot get it to work? Does this only work for 1 score line? Any help would be appreciated. Thanks again.
Lukas says
Hi Lisa,
try to focus on a part of the tutorial where “Compound Path” is mentioned. This is similar to create a group, but with one object written in SVG file. Which is important. Because layer/object names go into attribute “id” which needs to be unique in hole SVG file, so you have to have only one. Otherwise, there is the first object named “CARD_SCORE”, but others “CARD_SCORE_1” for example which not works…
You can also modify this directly in .SVG file (you can open it in text editor), but stay only in Illustrator will be more comfy I guess 😉
Charlene says
Thank you sooooooo much! I have been trying for weeks to do this after using a file that uploaded with the score and attach. I am doing a happy designer dance. :-)
Cori George says
Once I figured it out, I practically did a cartwheel in my studio!