Want to turn your sketches or hand lettering into an SVG file? Or maybe you need to vectorize a logo you only have as a JPG. This tutorial will help you use image trace in Adobe Illustrator!

Welcome back to my Adobe Illustrator series for SVG designers and crafters! This series is designed to get you into Illustrator and using it to design SVG files—allowing you to ignore all of the parts of Illustrator that you don’t need and might find overwhelming!
Today we’re going to talk about a controversial tool in Adobe Illustrator—Image Trace. I wanted to tackle this one head on, first because I do think there are ways to use it as an SVG designer and second, because I wanted to talk about why it’s controversial.
There are so many people out there using Image Trace to copy other people’s SVG files. This is particularly bad with overseas sellers on Etsy, though it happens here domestically as well. Thieves will (badly) trace other people’s original SVG files and then sell them for a lower price, undercutting the original designer. I’ve had it happen to me and, honestly, it really sucks. Not only am I not getting paid, but my files are being traced into crappy SVG files and sold at prices like “5000 SVGs for $1!” that won’t cut well at all.
So while we talk about Image Trace today, I beg, implore, and cajole you NOT to steal other people’s images. There is no reason to when we’re literally learning how to make our own SVG files in this series!
Not to mention, it’s nearly impossible to get a 100% accurate version of anything you trace, as you’ll see, so it’s never a good substitute for just drawing the image yourself in Illustrator. It also takes a lot of work to get a good image trace, so despite this being a long tutorial, we only have two examples!
This is the ninth tutorial in this series! Each tutorial builds on the next, so I highly recommend reading them in order so that you’re not lost going through this tutorial, since there will be things in this tutorial that I don’t expand upon because I went into detail about them in previous posts.
- Workspace Overview (video)
- Paths, Anchor Points, and Handles (video)
- Make an SVG from a Font (video)
- Tips for Using Fonts in SVGs (video)
- Color Basics (video)
- Using Shapes and Lines to Make Illustrations (video)
- Using the Pen Tool (video)
- Creating Fun Text Effects (video)
- Image Trace (video)
- 10 Quick Tricks for SVG Design (video)
Like in every tutorial, I encourage you to get to know Adobe Illustrator keyboard shortcuts. They will speed up your workflow and you’ll be much faster at creating your SVG designs. I use shortcuts in this lesson in parentheses. You can also download a keyboard shortcut printable below to help you remember the most popular shortcuts for SVG design.
Watch the Video
Want a video tutorial for using Adobe Illustrator Image Trace? Just click play below. Or read on for a written tutorial!
Get the Free Illustrator Shortcuts File
Want access to this free file? Join my FREE craft library! All you need is the password to get in, which you can get by filling out the form below. The file number is: P121.
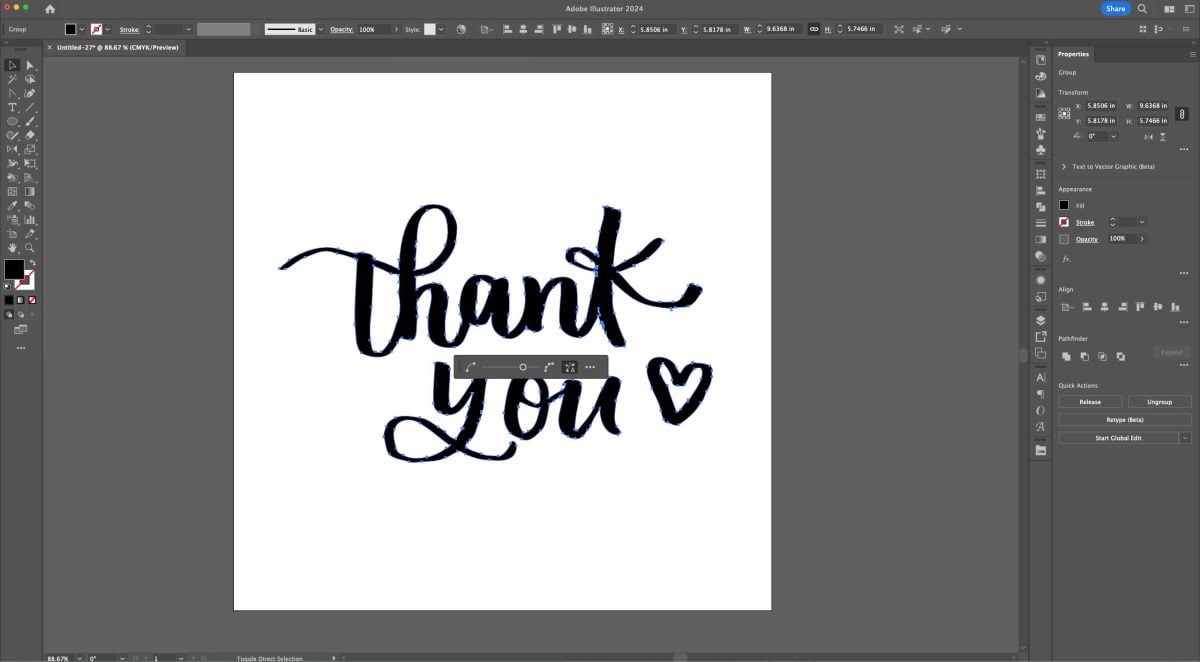
How to Turn a Sketch into an SVG
One of the best ways to use Image Trace in your SVG files is if you are drawing things by hand and want to turn them into cuttable files. This is particularly good for hand-lettering artists, cartoonists, and everyone else who loves to draw.
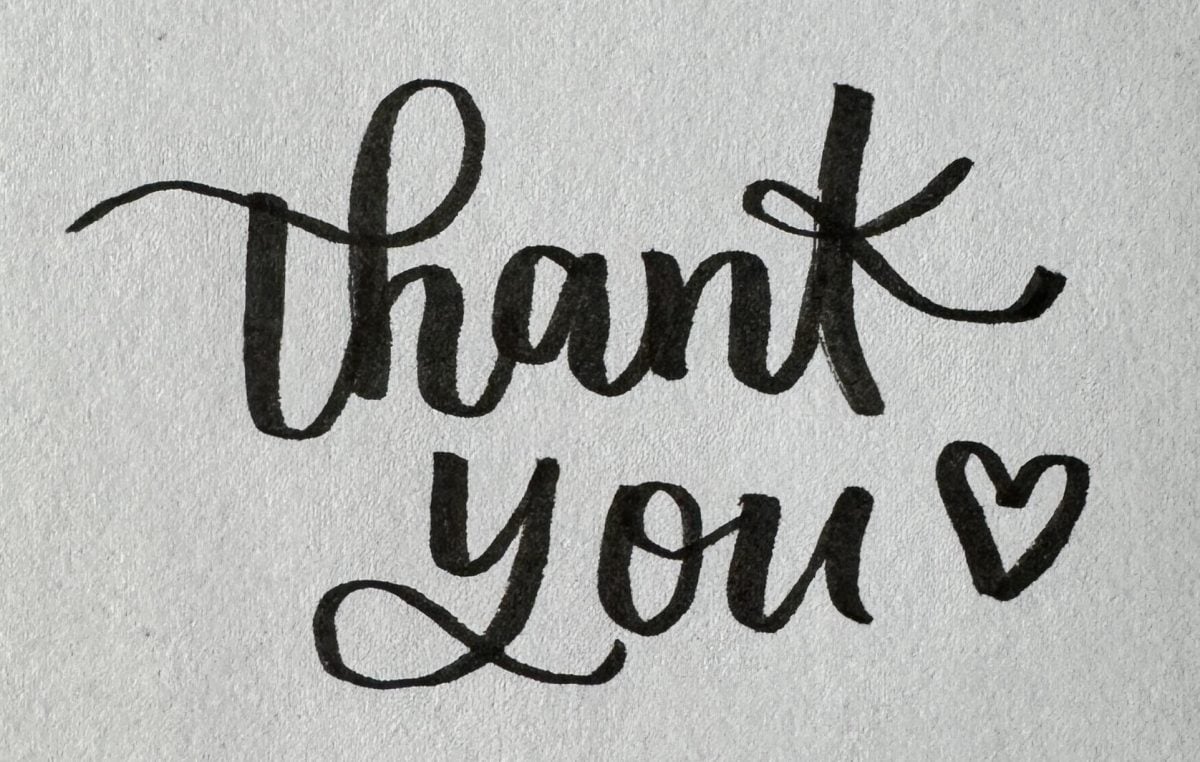
I had my friend Colleen from Hand-Lettered Printables hand-letter some text for me, since hand-lettering is not in my wheelhouse. She’s an hand-lettering artist who understands cutting machines, so make sure to check out her site!
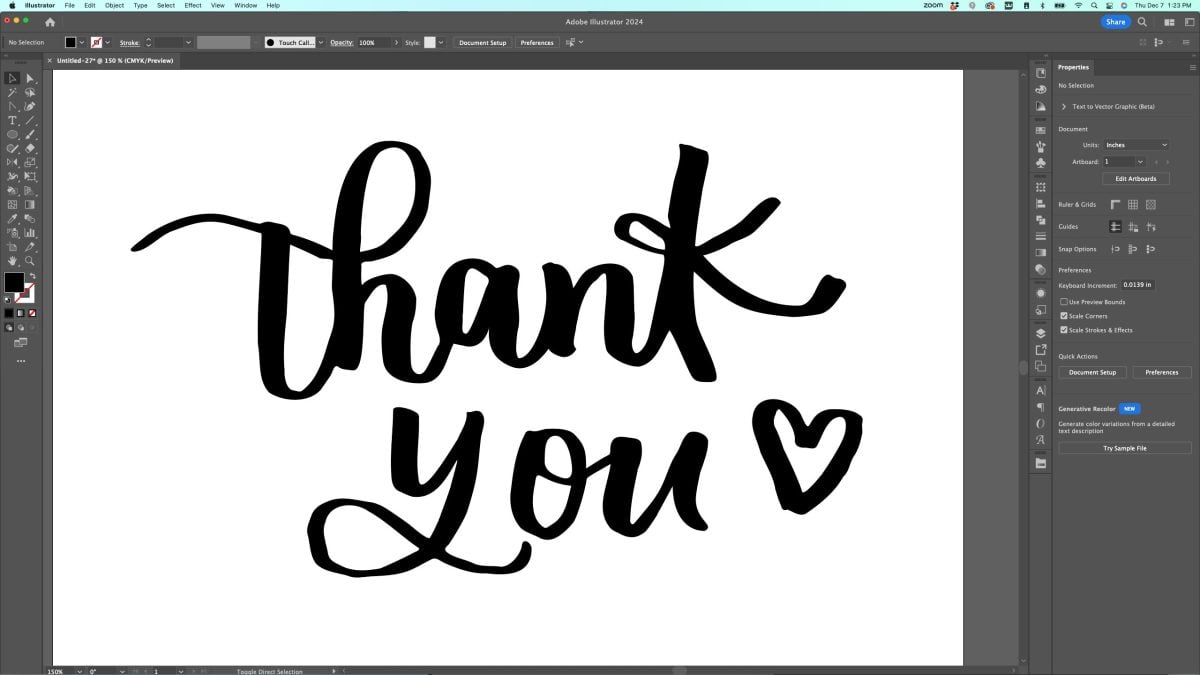
Colleen gave me two versions:


This brings me to my first point—the black version on the left is so much better for a cut file than the brushed version on the right. If you recall from the Make an SVG from a Font tutorial, there are some fonts that are better than others for cutting. Brush fonts, grunge fonts, and other “complex” fonts are much harder to cut on a cutting machine. The same is true when you’re using your own drawings.
Whether you are hand-lettering or or doing some other type of sketching, you’ll want to use black and try and keep your lines as smooth and inked as possible. You’ll have a lot less clean-up after you’ve traced your file if you do!
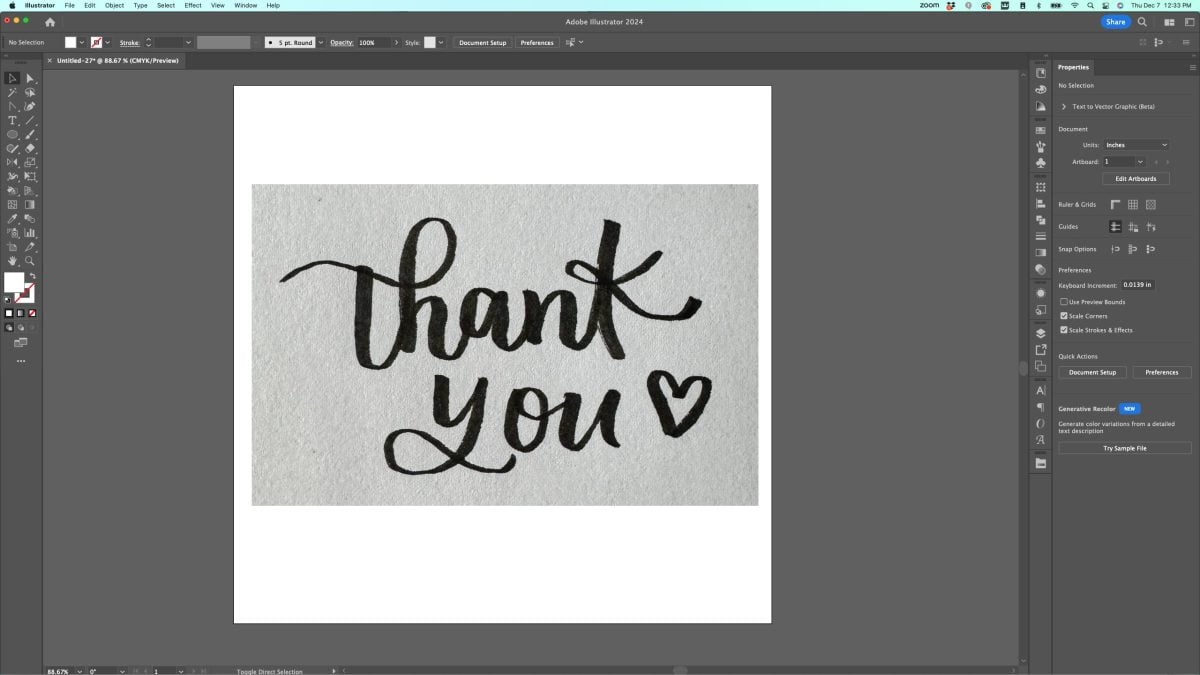
First, Place (Shift+Control+P (PC) / Shift+Command+P (Mac)) your image into Illustrator.

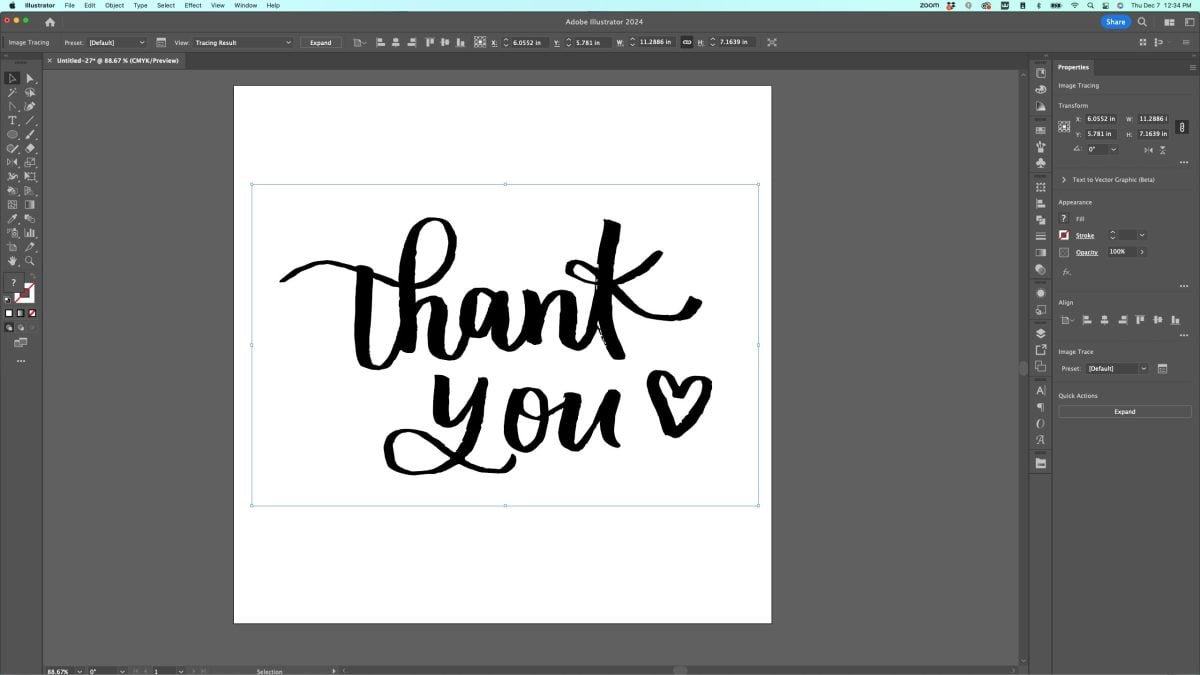
With the image selected (V), click Image Trace in the top Control Bar. This will start the Image Tracing process. Depending on the complexity of your image, you might receive a warning that it might fail, but I have yet to trace an image that actually has failed.

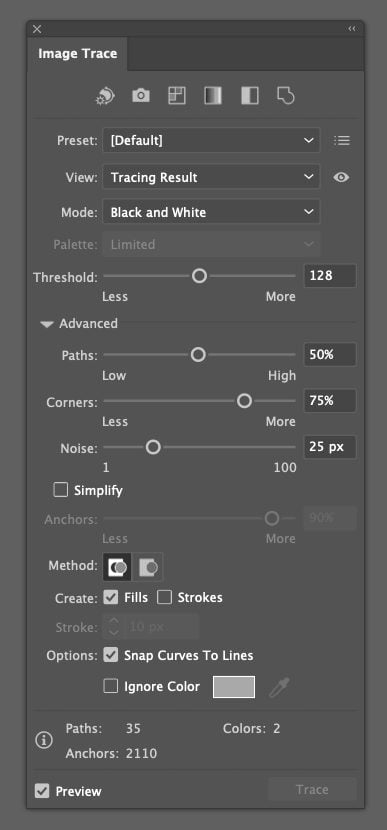
Now open the Image Trace Panel. There’s a small panel icon up in the Control Panel, or you can go to Window > Image Trace to open the panel.

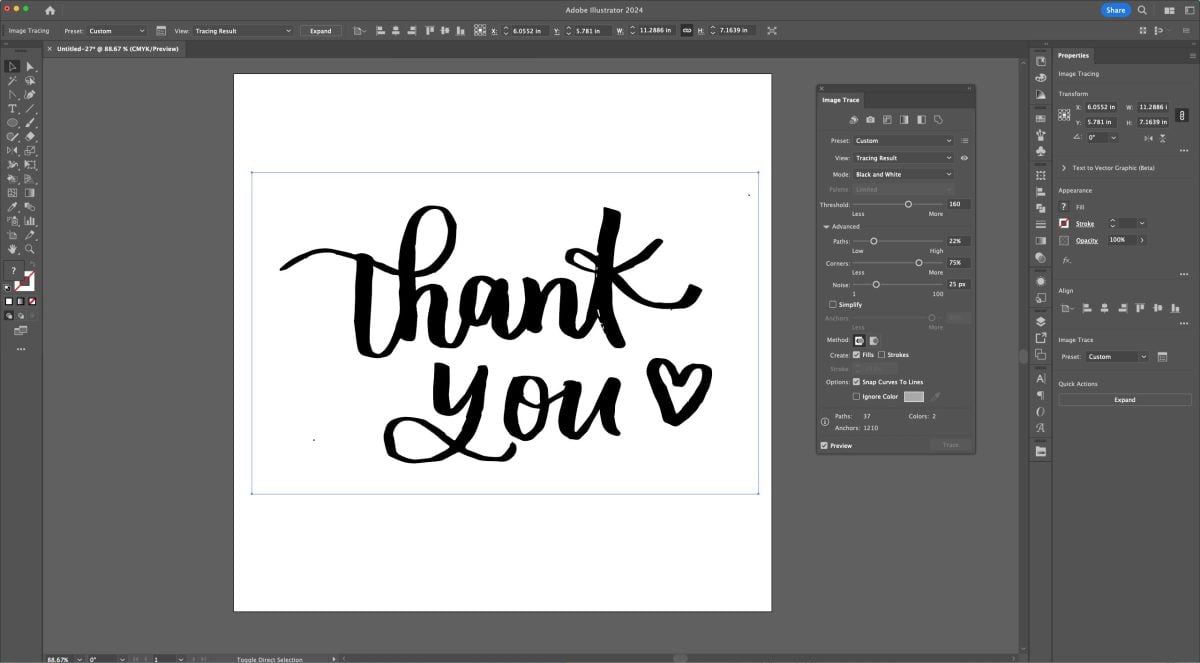
The Image Trace panel allows you to refine the tracing of your image. Mine defaults to Black and White mode, which is what we want for this image.

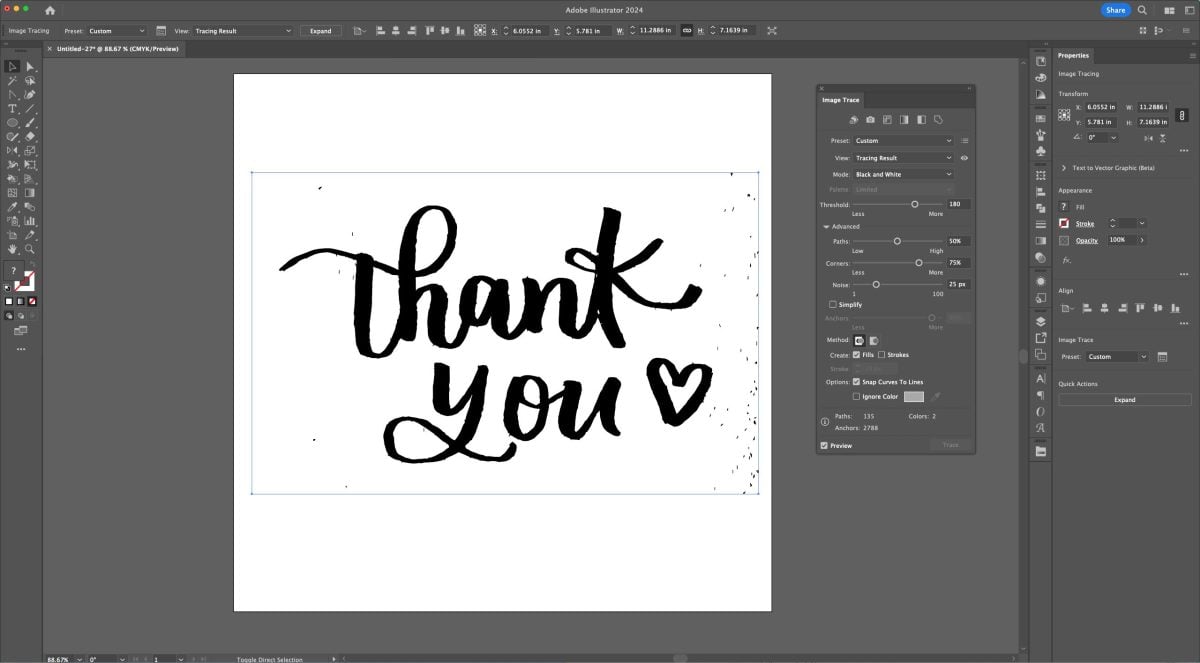
Now you can start to play around with those sliders. For example, if I slide the Threshold higher, I start to get some black dots because it’s starting to try and read the paper as part of the image.

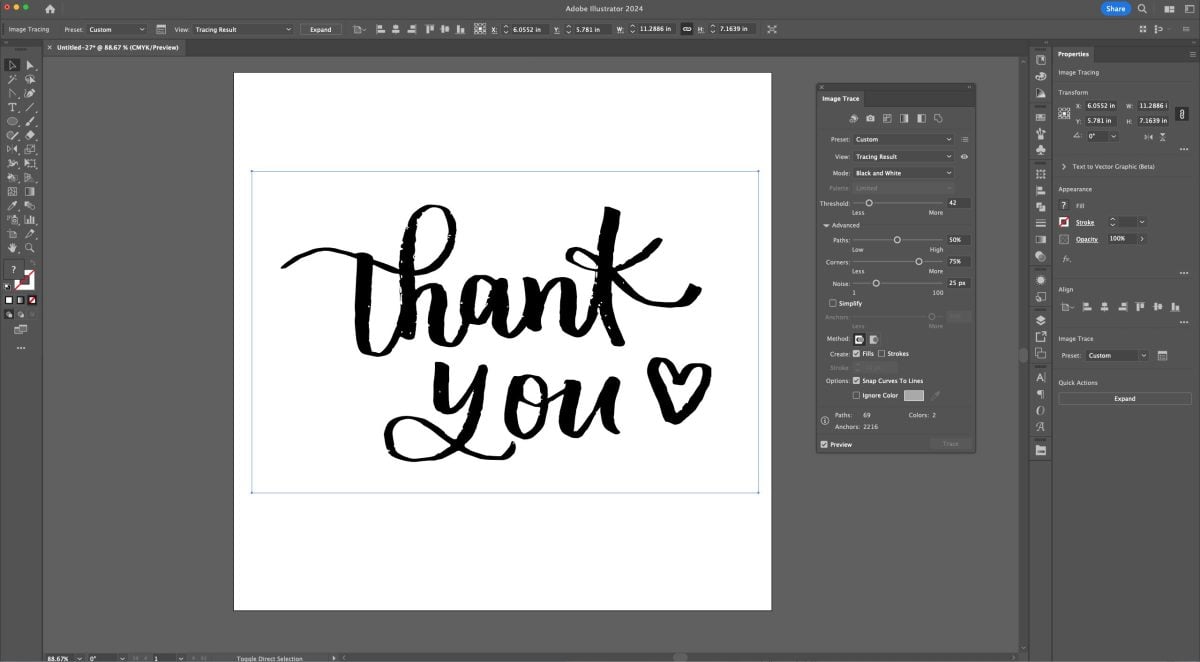
If I slide the Threshold the other way, my text starts to fall apart (I’m getting white areas in the vertical bars of my H and K, for example). So find somewhere in the middle, where your text looks as close to the original sketch as possible.

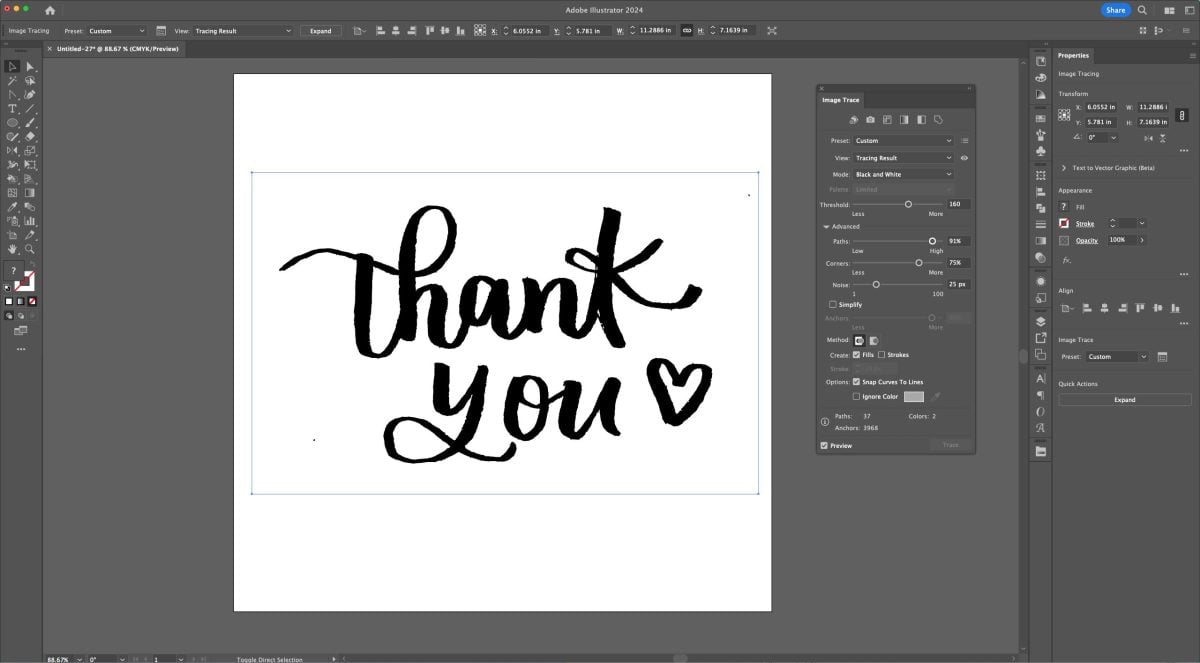
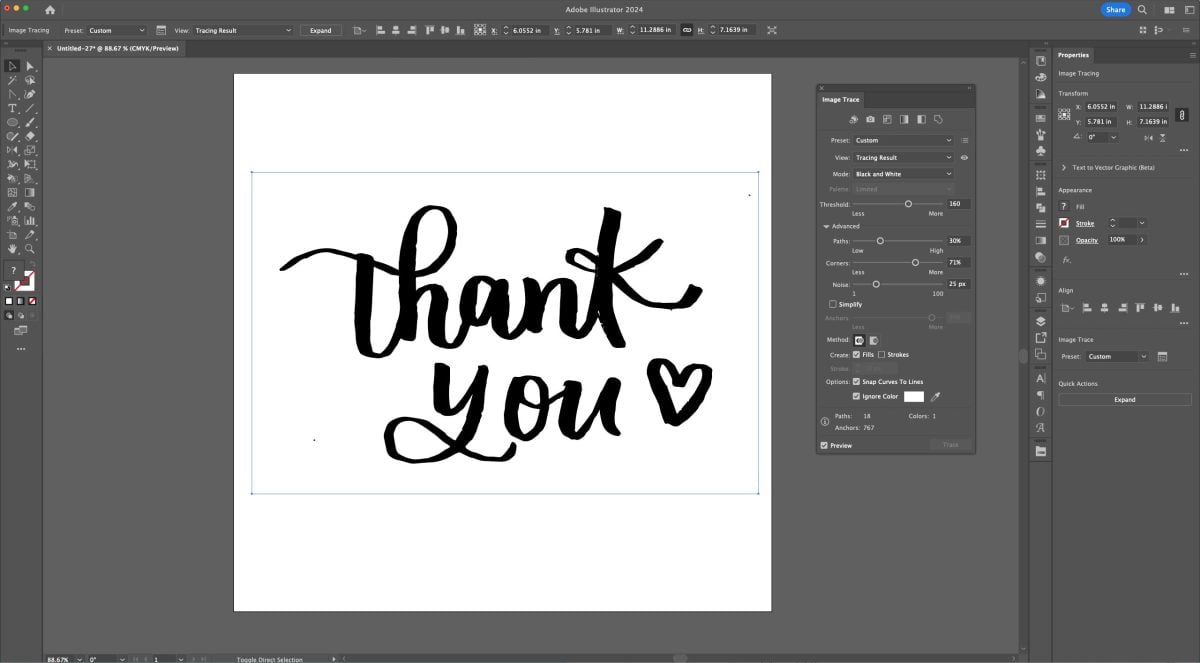
Then you can do the same with the Paths slider. Sliding it higher means the edges of my image become even rougher.

And when I slide it to the right, I lose some of the definition. So again, find the place on the slider that keeps it closest to the original image.

You can do the same with the Corners and Noise sliders, trying to strike the best balance.
One other thing you need to check is the Ignore Color box. This will allow you to ignore the white background (so it won’t become a part of your SVG).

Then go back to the Control Panel and click Expand. This will turn your traced image into a vector file.

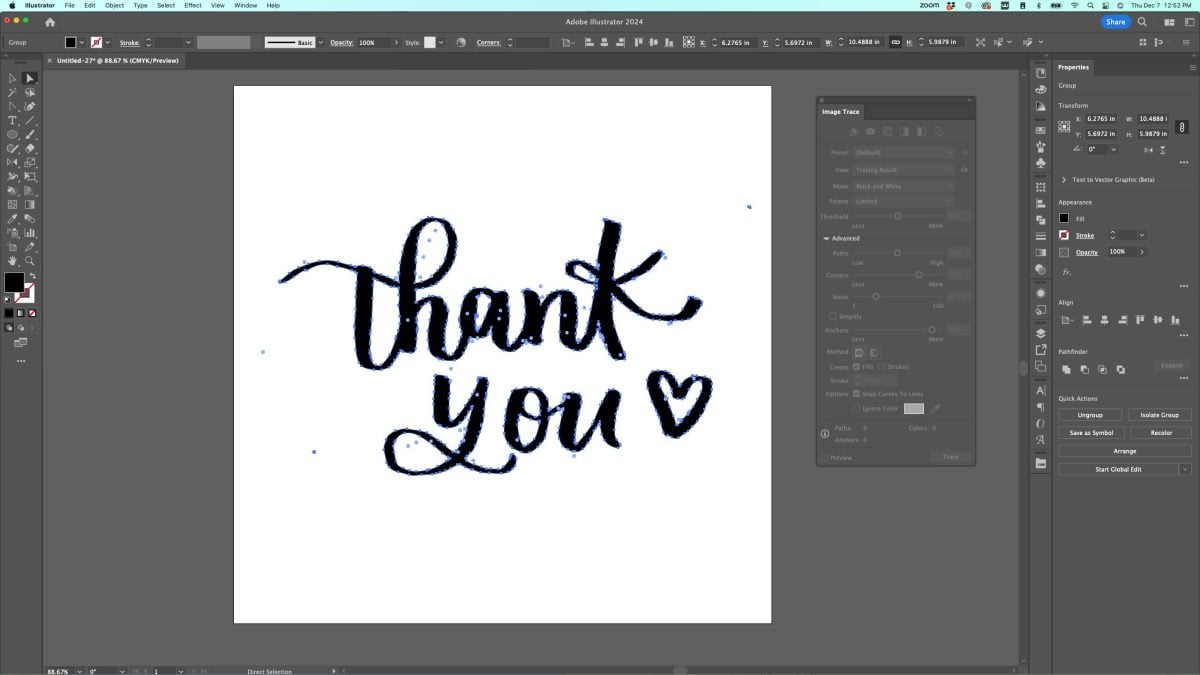
Now when I click on my file using the Direct Selection tool, you can see that it’s kind of messy. To start, there are a few stray artifacts (tiny closed paths or stray points) in the upper right and lower left.

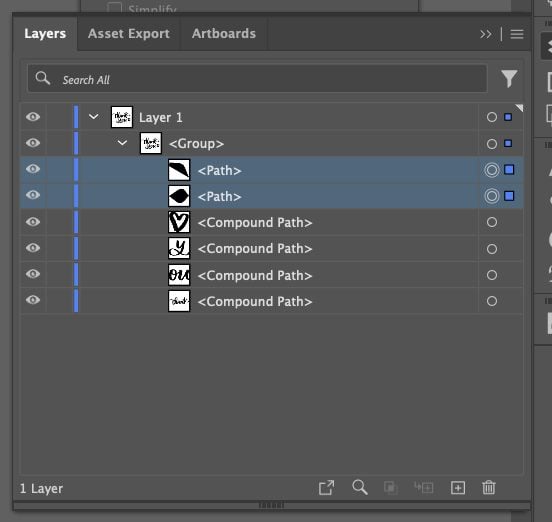
You can double click to isolate and then use Delete or Backspace on your keyboard to delete them, but I also like going to the Layers Panel to see if I’m missing anything (I covered this quite a bit in this SVG from Fonts video)

In the Layers Panel, I can easily see that that I have two pieces that are clearly not a part of the rest of the image. My other pieces are the heart, the Y, the OU, and THANK. I can select just those random pieces and click the trash can in the Layers Panel to delete them.
Remember, the Layers Panel is one of the best places to look to see if you have anything extra you don’t want on your artboard!
Next, we can use that same Simplify tool (Object > Path > Simplify) to help simplify our image a bit. Again, we’ve used this tool in other lessons. Use the slider to remove some of the anchor points and make the file more simple, but don’t lose the definition in your image.

Now technically, you could make this Compound Path (Command+8 (Mac) / Control+8 (PC)) and cut it and it would probably cut okay. There are some smaller pieces (like the white areas in the K) that I would probably double click to isolate and remove, but overall, it would probably cut reasonably well.
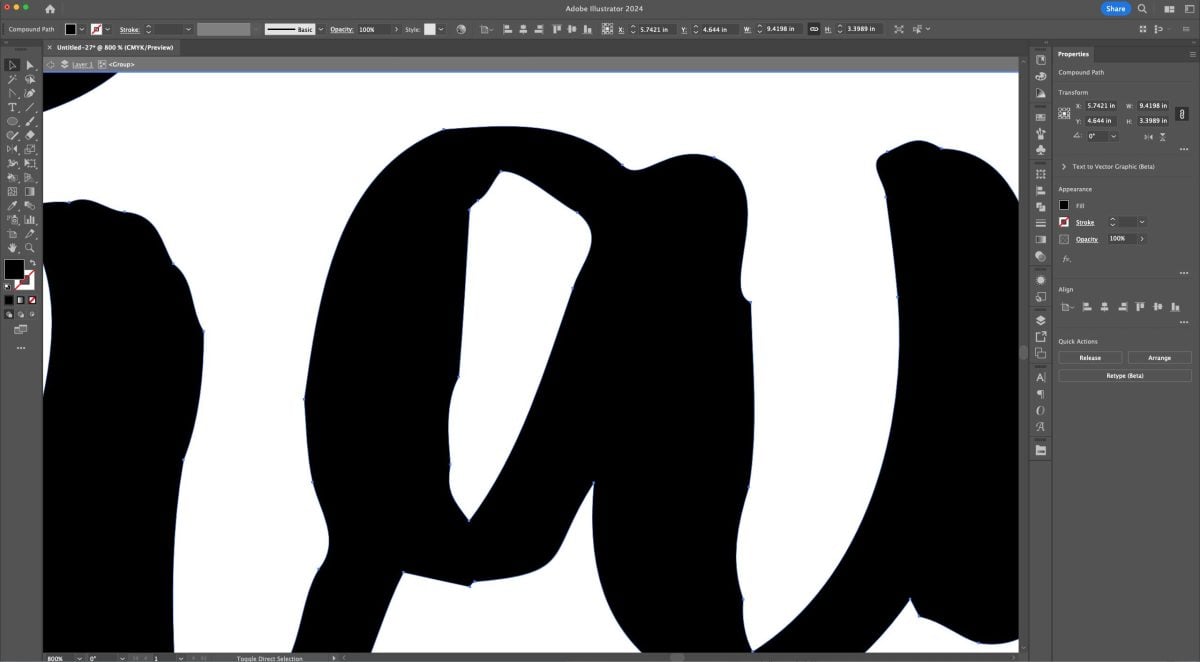
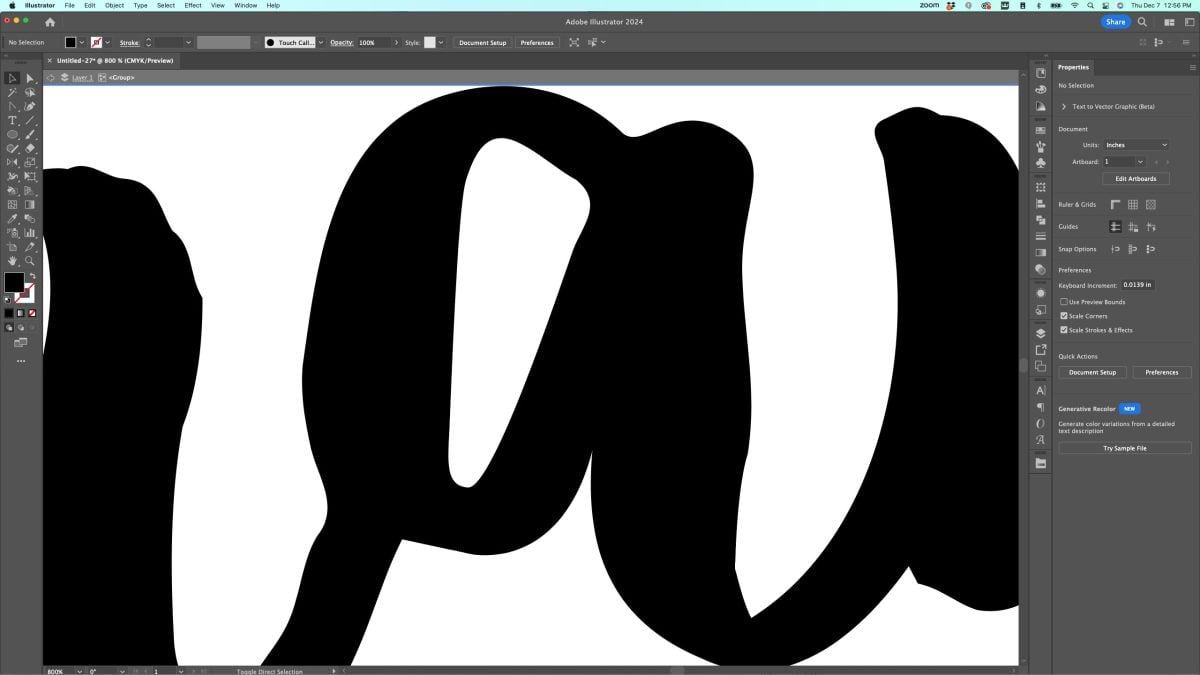
But if you want, you can go in to those paths, anchor points, and handles, and clean things up. I noticed that some of the letters have little spikes where the ink crept into the paper in the original image. I don’t love how they look in vector form. So I went in to this A, for example, and cleaned it up a bit. I smoothed out some of the anchor points and tried to get it to look cleaner.


This is one of those places that keyboard shortcuts can REALLY help. After a while, switching tools becomes second nature. When doing cleanup like this, I’m constantly switching between these tools:
- Select (V)
- Direct Select (A)
- Anchor Point Tool (Shift+C)
- Add Anchor Point (+)
- Subtract Anchor Point (–)
I worked my way through the entire image, cleaning up all the edges and just making it look better overall.

Much cleaner! Let’s look at my example compared to before the cleanup. You can see on the left that there are some weird spikes and rough edges. The right version, which I tidied up, looks similar, but smoother and it should be easier to cut.

Then let’s compare it to the original. Overall, I feel like we kept the integrity of the artwork while making it a better file to cut on a Cricut or other cutting machine.

How to Turn a Logo into an SVG
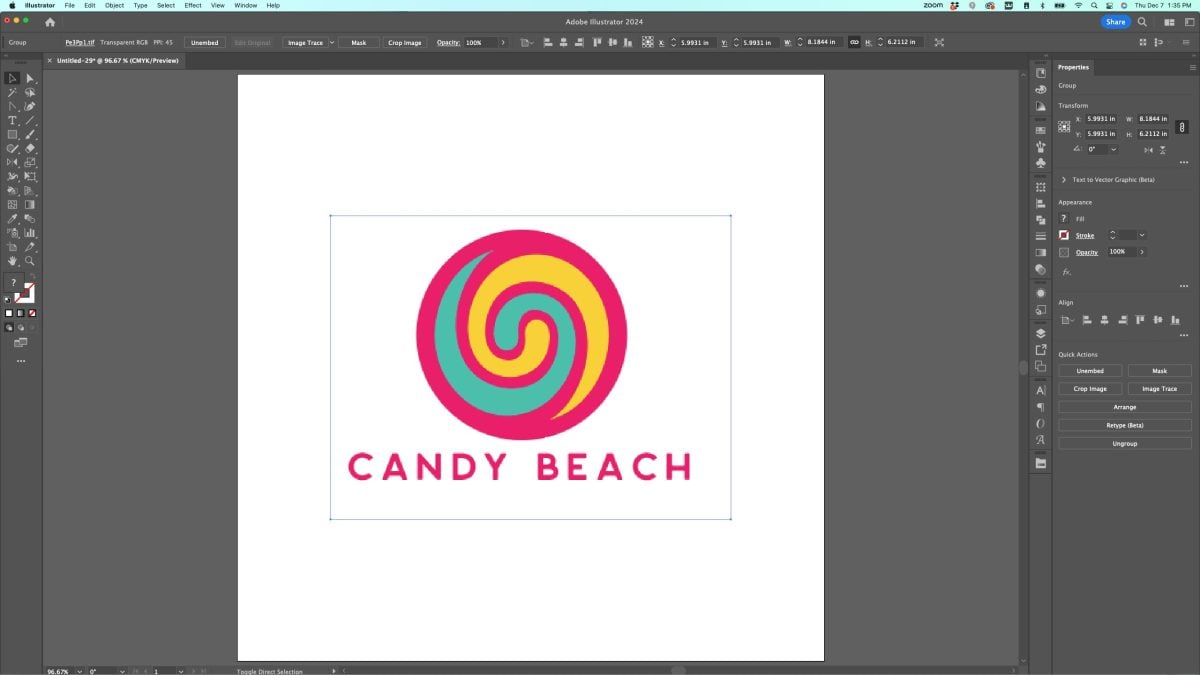
Next let’s try an image that is complex in a different way. Let’s say you have a logo or other image that is a JPG and it’s more than one color. And you want to turn it into a vector file using Adobe Illustrator Image Trace. I have a logo for a make-believe company called Candy Beach. I placed (Shift+Control+P (PC) / Shift+Command+P (Mac)) the JPG logo onto my artboard.

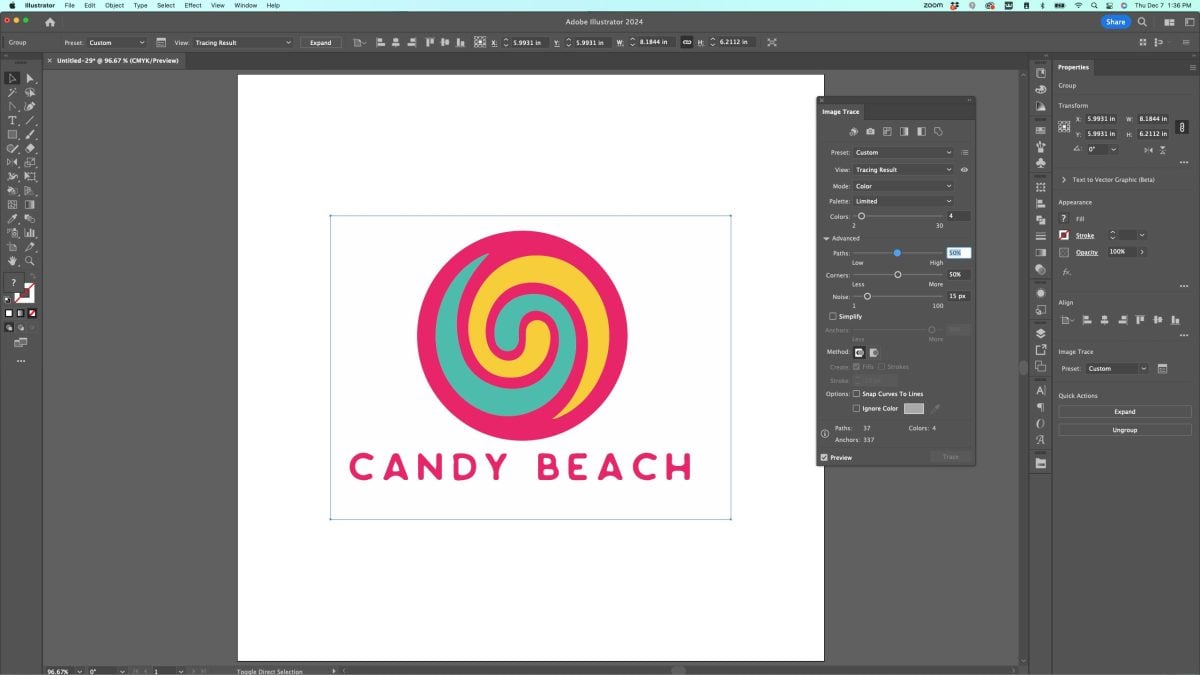
Now, with the image selected (V), click Image Trace in the Control Panel. Also open the Image Trace panel like we did in the last example.

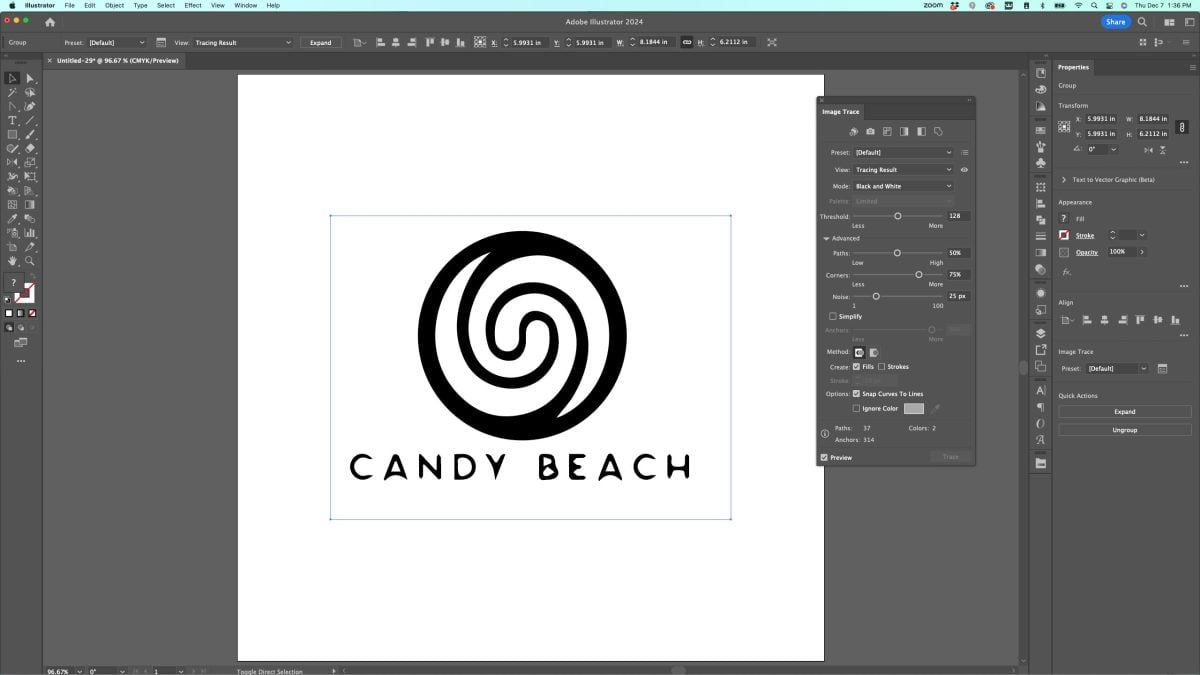
Mine defaulted to a Black and White trace, and it’s…not great. But we can make it better. Start by going to the Image Trace Preset dropdown and choose 3 Color instead.

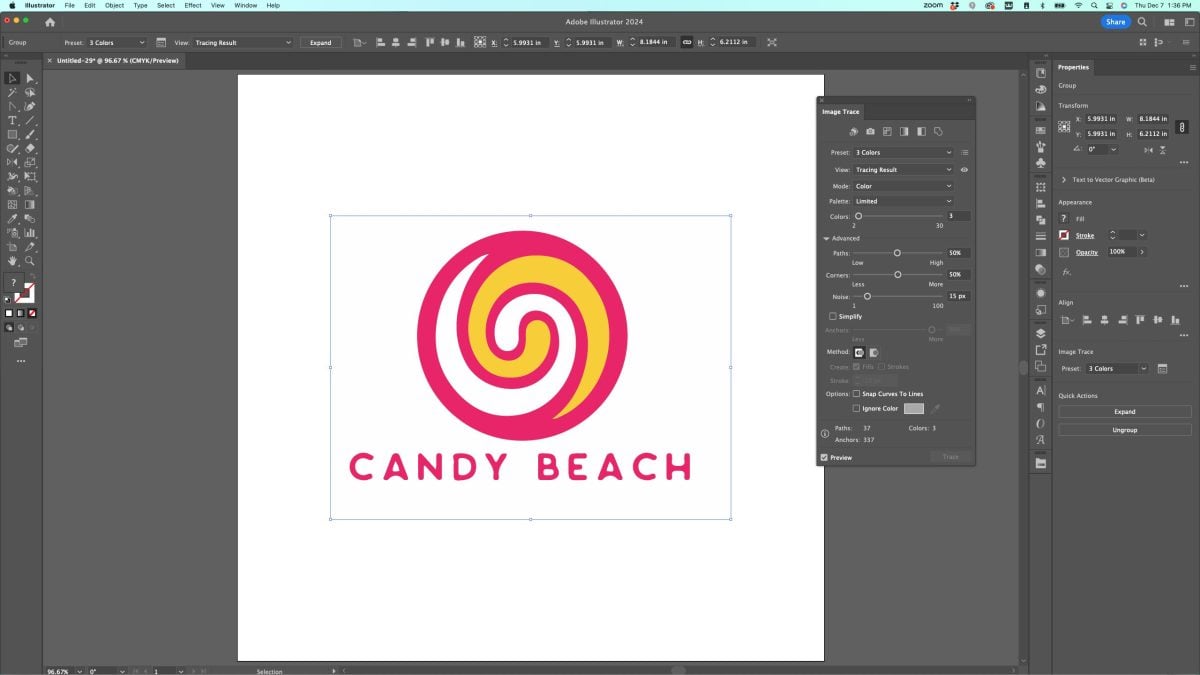
Now…this looks like only two colors. But actually the white background is considered one of the colors, so the program has automatically changed the blue piece to white so we’d have 3 colors: pink, yellow, and white. You’ll also notice that our text looks better than it did before.
But you can use the Colors slider to change the number of colors in this image to 4.

Not looking too bad. But if I zoom in to the text, you can see that Image Trace is really struggling with the letters in particular, compared to the real font below it. The inside corners of so many of the letters (the As and H in particular) are rounded. This is one of the biggest places where Image Trace fails—in these little details.

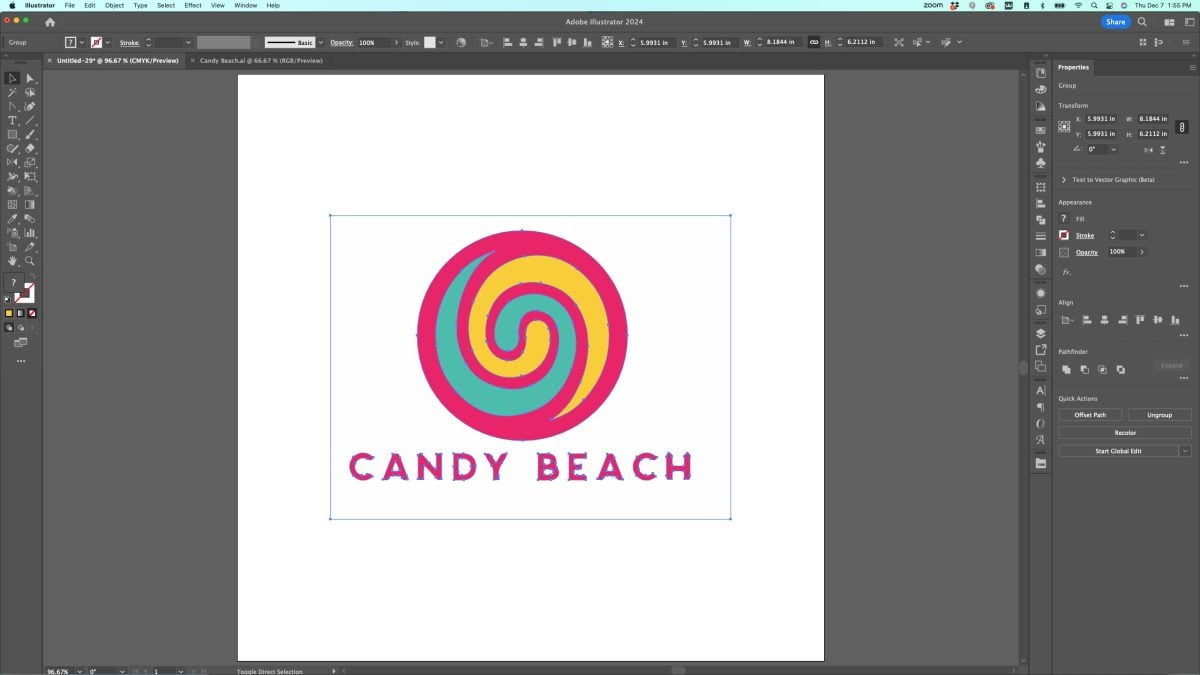
I can use those same Paths, Corners, and Noise sliders to make it a bit better, but no matter what I do, I can’t get the original perfect font. The whole thing just looks a little sloppy and at a glance, it’s easy to tell it’s been traced.

Now you can go in there and use all of our anchor point tools to perfect this, if have the skill and the time. I could probably get close, but this font has those tiny rounded corners, for example, and that is very hard to achieve working from a traced image. It would be so much better to find out what font is being used (in this case Larosa) and re-type it from scratch.
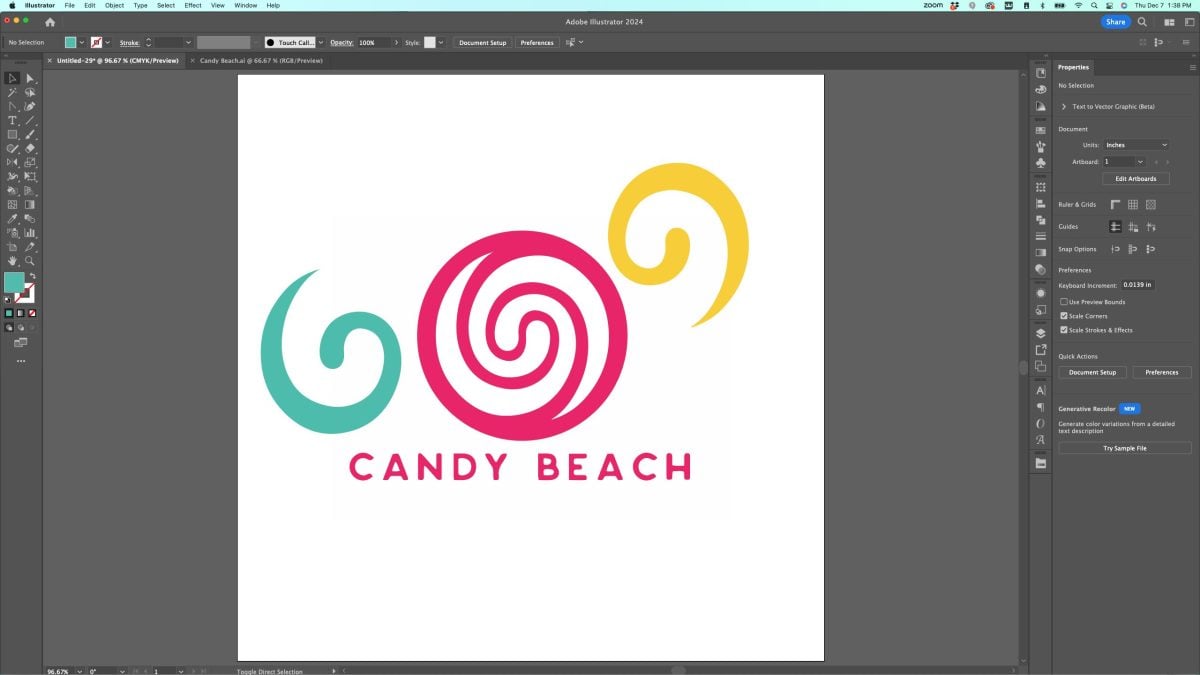
Let’s head back to the candy part of our logo. This part is much better, but if you have a layered image like this, there’s one thing I want to point out. In the Image Trace panel, you’ll see two options for Method. The first option (the default) creates cutouts wherever your pieces overlap. So if I Expand this file and move the yellow and teal pieces, you’ll see cutouts.

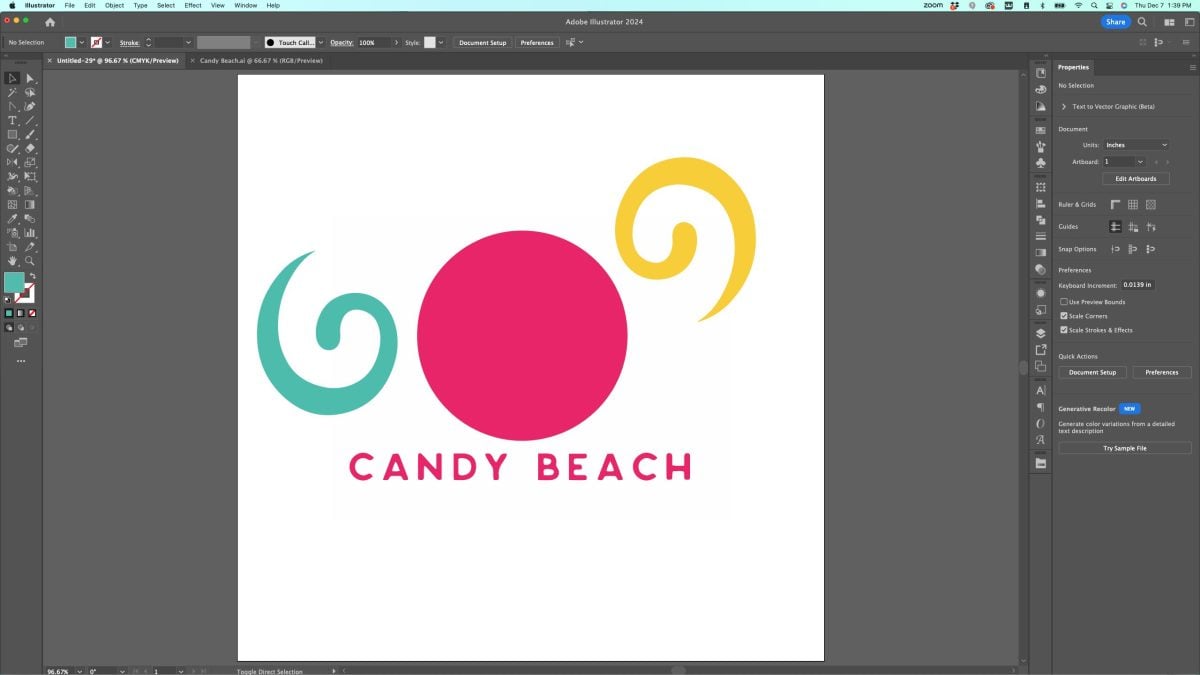
I don’t love this type of SVG design because it doesn’t give the user the flexibility that having a complete pink circle would (see more in the Colors and Swatches for Beginners lesson). So instead, let’s choose that second option and Expand, that will create layers instead of cutouts.

Much better! This is more flexible for the user. The final file looks pretty good, but you can still tell it was traced when you get into the text more closely, like I mentioned above.

This is the primary reason I don’t recommend Image Trace for most things. Small details and precise paths get lost in the image tracing and it’s really hard to re-create something perfectly using this method. Most often, it’s just easier to draw the image from fonts, shapes, and lines, as well as using the pen tool.
If there’s anything you come away with in this lesson, it’s that Image Trace is imperfect and you should NOT use it to steal other people’s artwork! But it can come in handy when tracing your own sketches or if you have your own images that you need to convert to vector. The process of Adobe Illustrator Image Trace can be slow and maddening, but it is a helpful tool to use when you need it.




Leave A Reply!